Draw-to-code 工具信息
Draw-to-code 是什么?
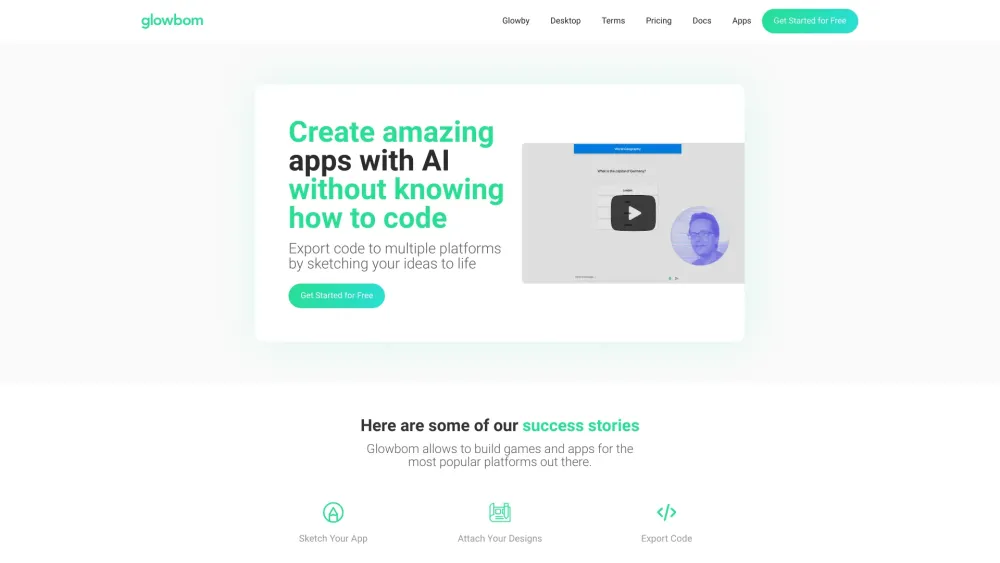
Glowby Genius是一款画成代码的工具创作软件。
Draw-to-code 有哪些功能?
- 将创意转换为代码
- 导出到HTML、SwiftUI、Kotlin、Next.js和Flutter
Draw-to-code 怎么使用?
上传设计或草图,然后将代码导出到多个平台。
Draw-to-code 的使用案例
- 在热门平台上开发游戏和应用程序
Draw-to-code 的常见问题
Glowby Genius是一款画成代码的工具创作软件,它允许您通过上传设计或草图来快速开发应用程序。
您可以将代码导出到HTML、SwiftUI、Kotlin、Next.js和Flutter。
核心功能包括将创意转换为代码以及导出到多个平台。
Glowby Genius适合初学者,通过上传设计或草图并导出代码来开发应用程序。
是的,因为它允许初学者通过上传设计并导出代码来快速开发应用程序。
相关文章

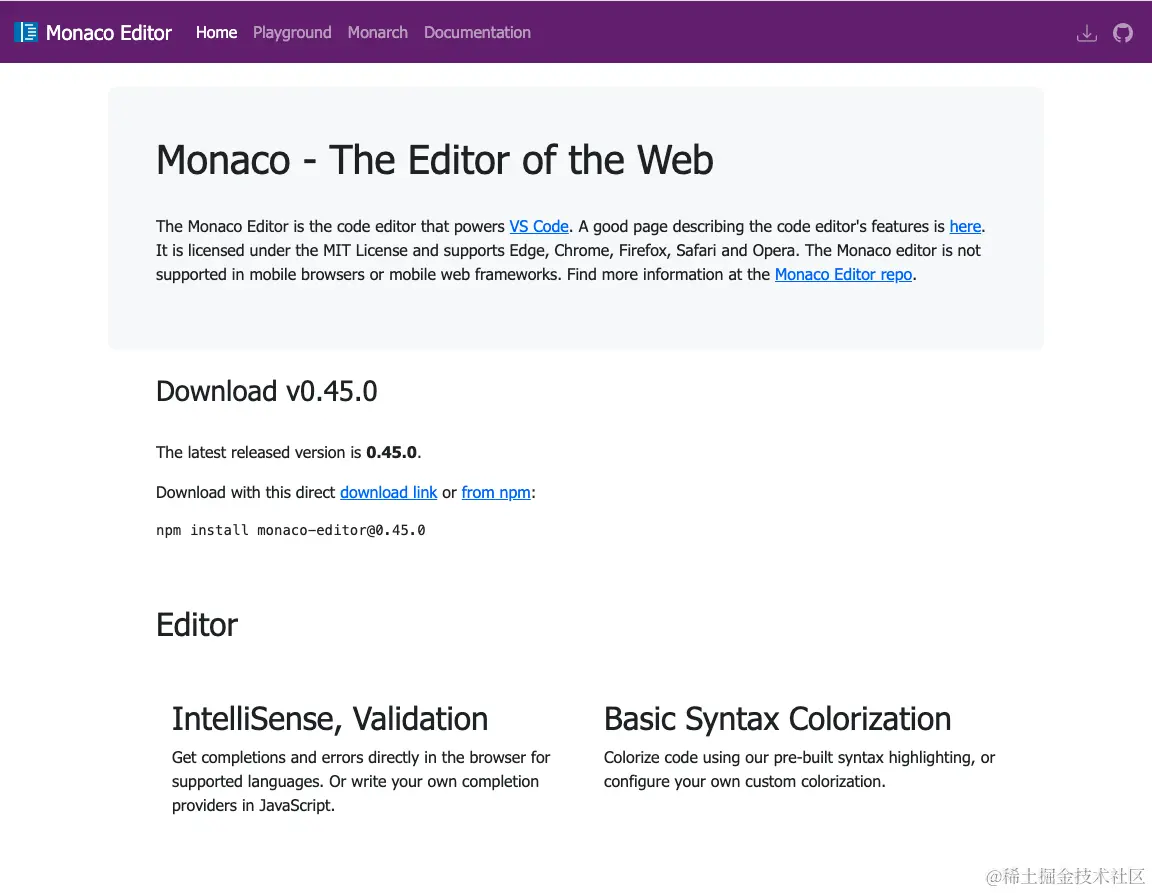
Zed vs VS Code: The New Era of Code Editing!
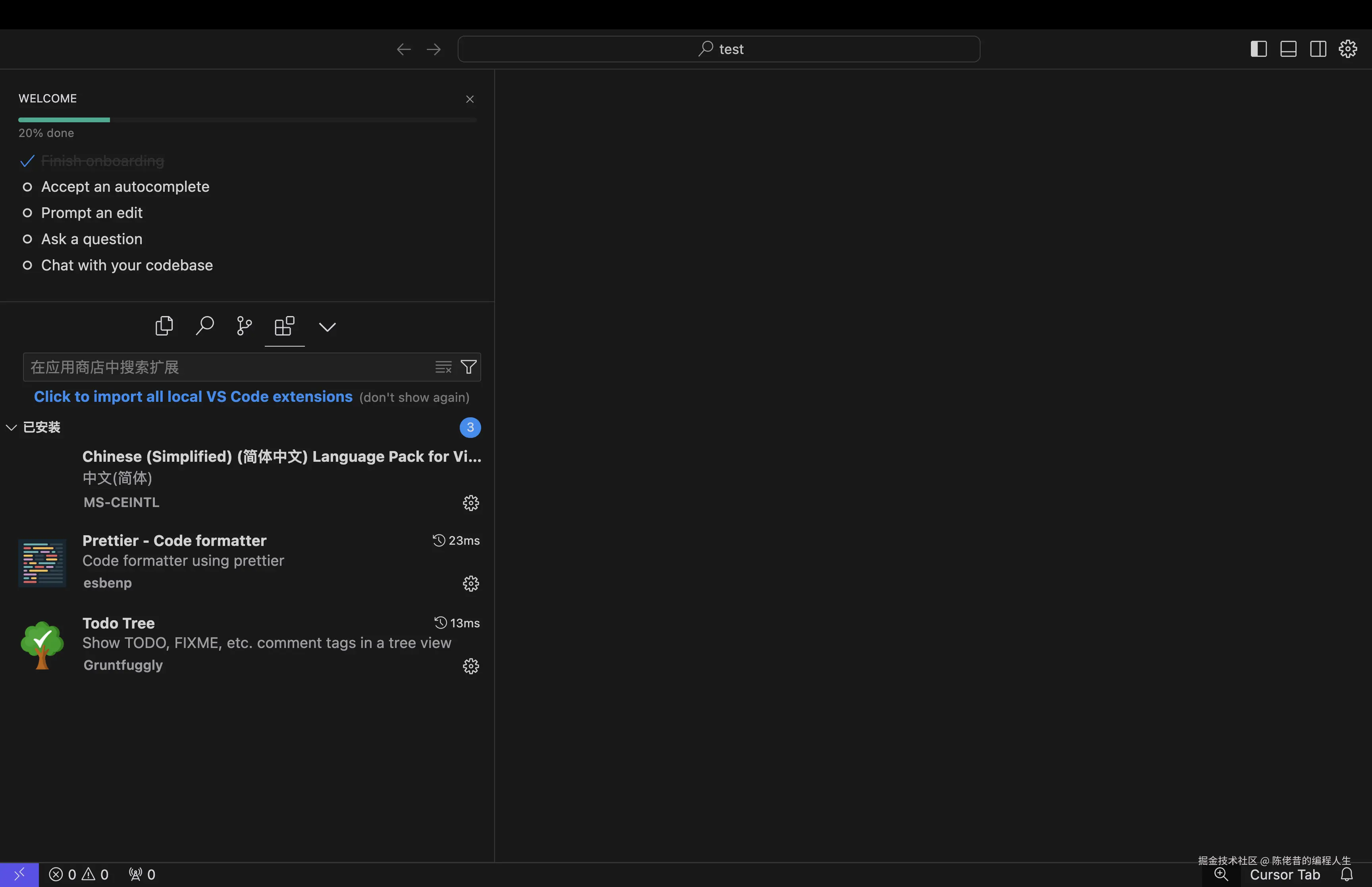
Zed:一款高性能、多人协作的开源代码编辑器,基于Rust语言编写,并具有GPU加速用户界面和增量解析框架。它提供快速响应的编码体验和无干扰的工作环境。
5 个月前

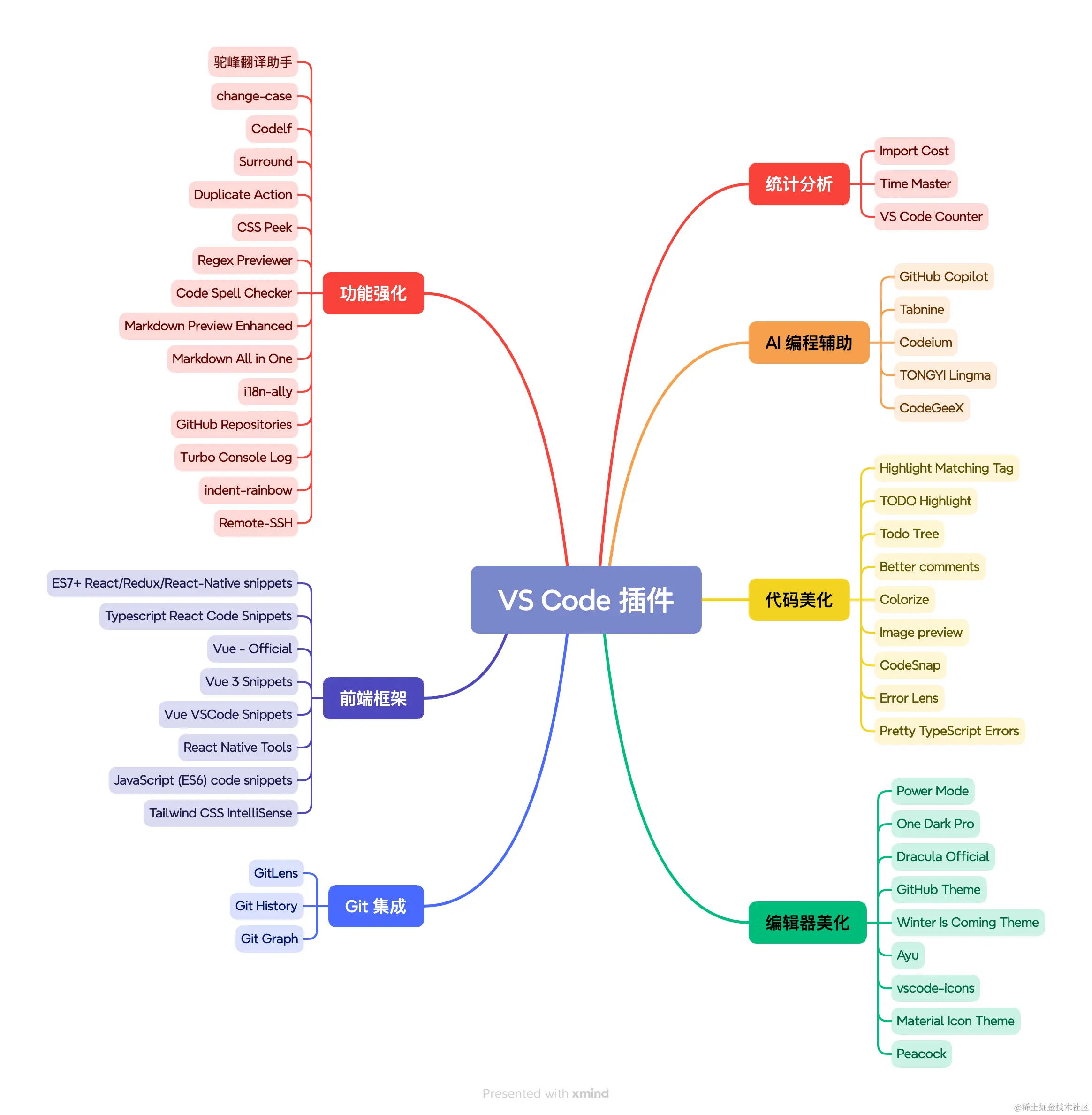
2024 年最新最全面的 VS Code 插件指南
本文介绍了2024年在Visual Studio Code中不可或缺的插件,包括GitLens简化版本控制操作、Live Server实现本地开发环境、ESLint提供代码分析工具等。此外,还提到了Debugger for Chrome和Microsoft Authentication Library (MSAL)作为身份验证工具,旨在提高开发过程的安全性和效率。


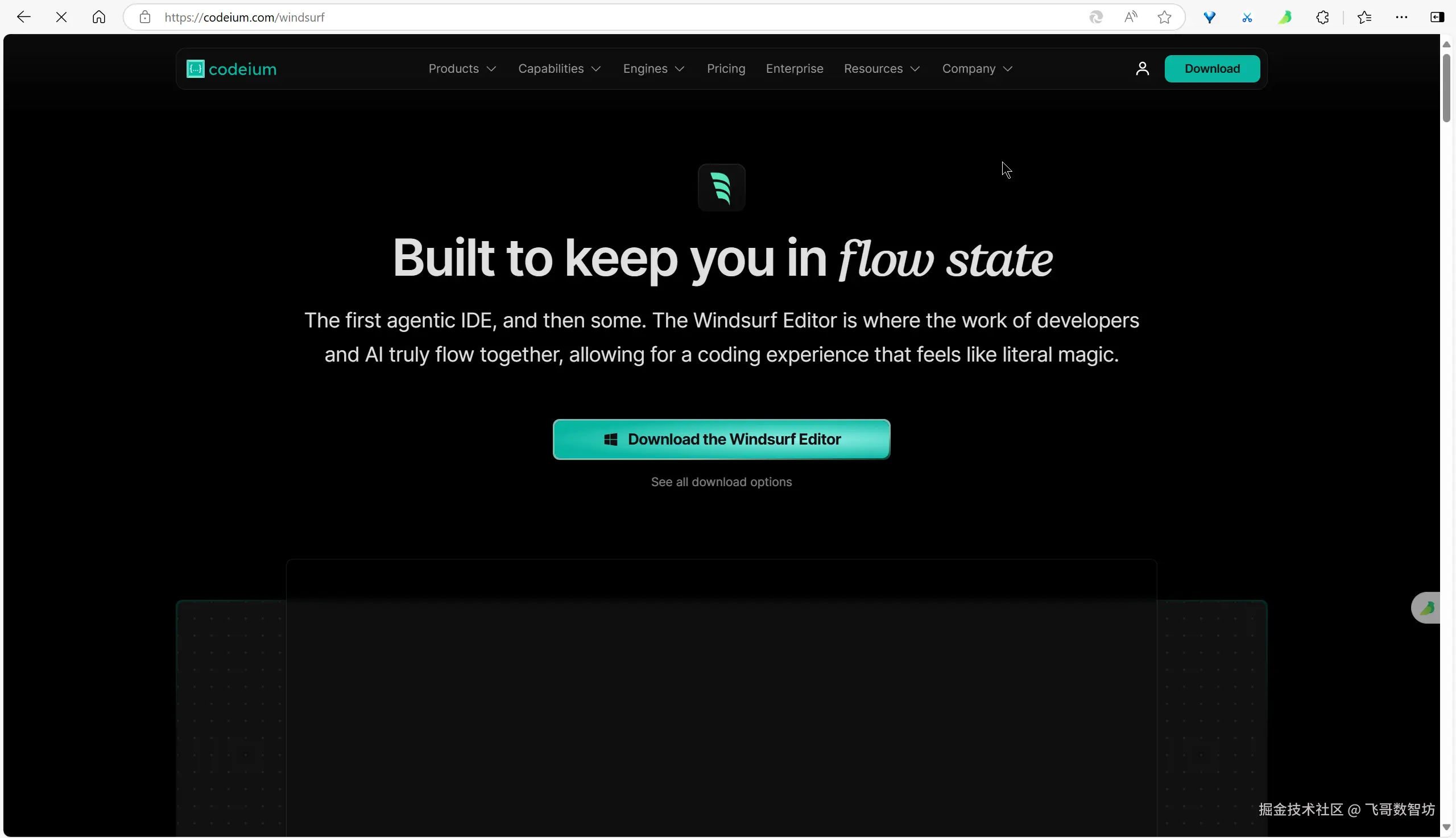
风帆新体验:挑战Cursor
本文从实际场景出发,分享使用Windsurf这款软件的感受和体验,对比了不同工具之间的差异,并提供了一些建议和修改意见。


【豆包Marscode体验官】揭秘MarsCode AI编辑助手:高效智能编辑之手把手指导与最佳实践
MarsCode插件是一款集成了AI技术的VSCode插件,帮助开发者高效地进行跨语言项目的开发、调试和维护。
5 个月前