【豆包Marscode体验官】揭秘MarsCode AI编辑助手:高效智能编辑之手把手指导与最佳实践
首先,我要参加“豆包MarsCode初体验”征文活动。您可以通过以下链接查看活动详情:https://juejin.cn/post/7384997062416252939。
如果您有任何问题或需要进一步的帮助,请随时告诉我。
1. 概述
在AI时代软件开发中,跨语言项目开发是一项复杂且具有挑战性的任务。特别是在多语言组合开发的情况下,如何高效地进行开发、调试和维护成为了一个关键问题。
2. 工具使用过程
2.1 MarsCode插件简介
MarsCode是一款集成了AI技术的VSCode插件,提供了多种智能开发功能,如代码补全、代码生成、代码编辑、代码解释、代码注释生成、单元测试生成以及智能修复和智能问答等。这些功能能够显著提升开发效率,减少代码错误,并加快项目的开发进度。
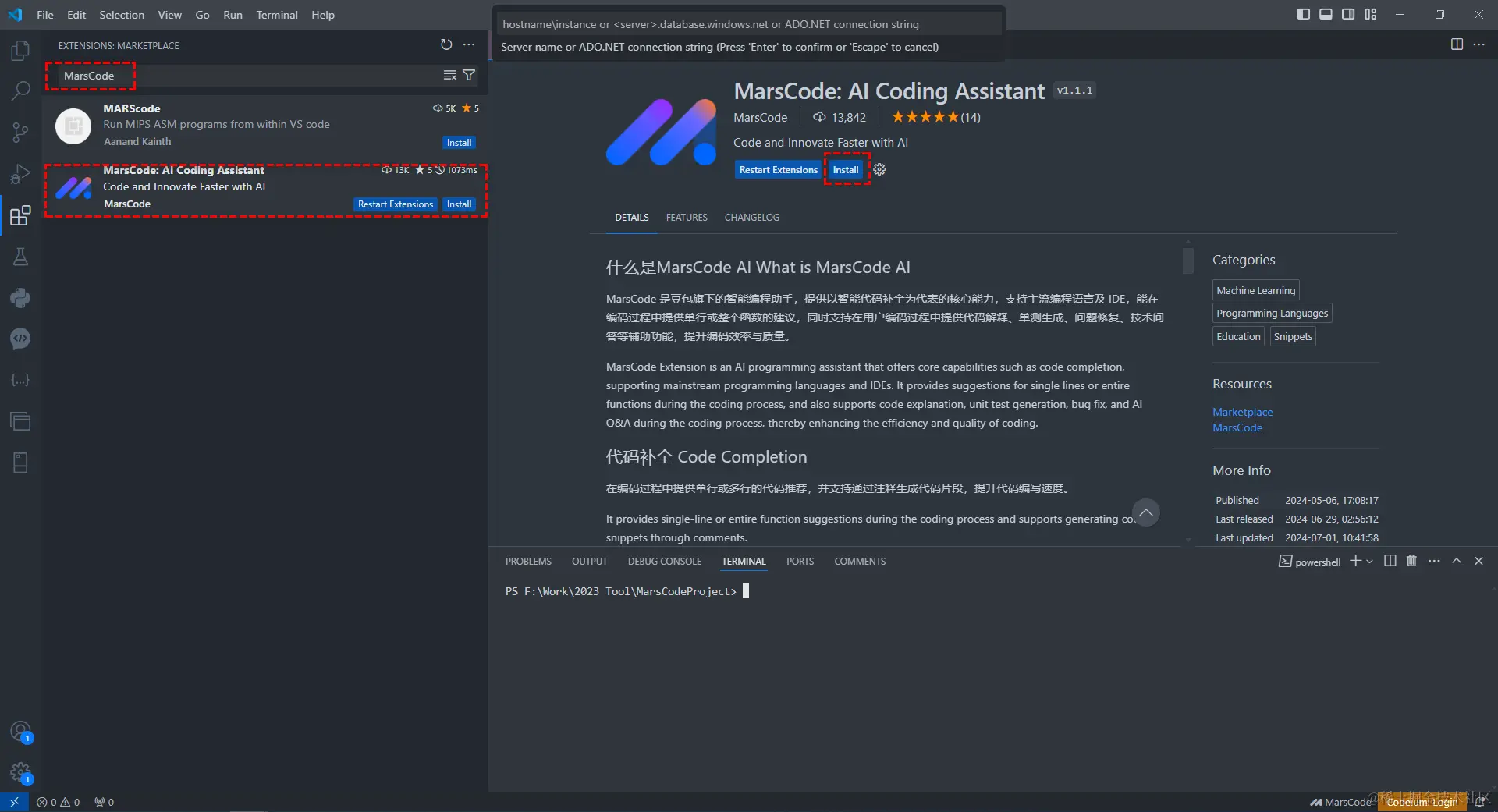
首先,在VSCode中安装MarsCode插件。可以通过搜索“MarsCode AI”找到该插件的安装链接并下载到你的计算机上。接着,按照提示完成插件的安装步骤,确保其被成功添加到VSCode扩展列表中。
2.2 使用流程
在VSCode中打开一个新的项目文件夹,并创建一个新的文件(例如index.js)。在这个新文件中,我们可以编写使用MarsCode功能进行代码生成、补全和解释的示例。例如:
```javascript
// index.js
console.log("Hello, MarsCode AI!");
```
2.3 调试与维护
在开发过程中,如果遇到问题或需要解决特定的问题,可以通过以下步骤来使用MarsCode插件进行调试和维护:
1. 打开VSCode的终端窗口(Ctrl+`)。
2. 输入“marscode debug”命令启动debug模式。
3. 在项目中查找与错误相关的代码行,并通过MarsCode提供的智能补全功能,选择正确的解决方案。
4. 随时可以使用MarsCode插件进行单元测试生成、代码注释生成和代码解释。例如,对于上述示例,我们可以添加单元测试文件(test.js),并在其中编写测试用例:
```javascript
// test.js
it("should print 'Hello, MarsCode AI!' to console", () => {
expect(console.log).toBe('Hello, MarsCode AI!');
});
```
通过执行这些步骤,用户可以充分利用MarsCode插件的功能,在VSCode中高效地开发跨语言项目。
以下是重新整理的文字:
### 2.2 安装和配置
#### 2.2.1 安装MarsCode插件
1. **打开VS Code**:
- 确保已经打开了VS Code应用程序。
2. **进入扩展中心**:
- 在左侧活动栏中找到并点击“扩展”图标(四个方块图标),这将打开VS Code的扩展管理器界面。
3. **搜索MarsCode插件**:
- 在搜索栏输入“MarsCode”,以便快速定位到该插件。
- 确认搜索结果中有MarsCode插件显示,如果没有请耐心等待几分钟后再次尝试。
4. **安装插件**:
- 找到MarsCode插件后点击“安装”按钮,这将开始下载并安装插件到VS Code中。
5. **重启VS Code**:
- 安装完成后,关闭当前的VS Code实例。
- 重新启动VS Code以应用新插件。
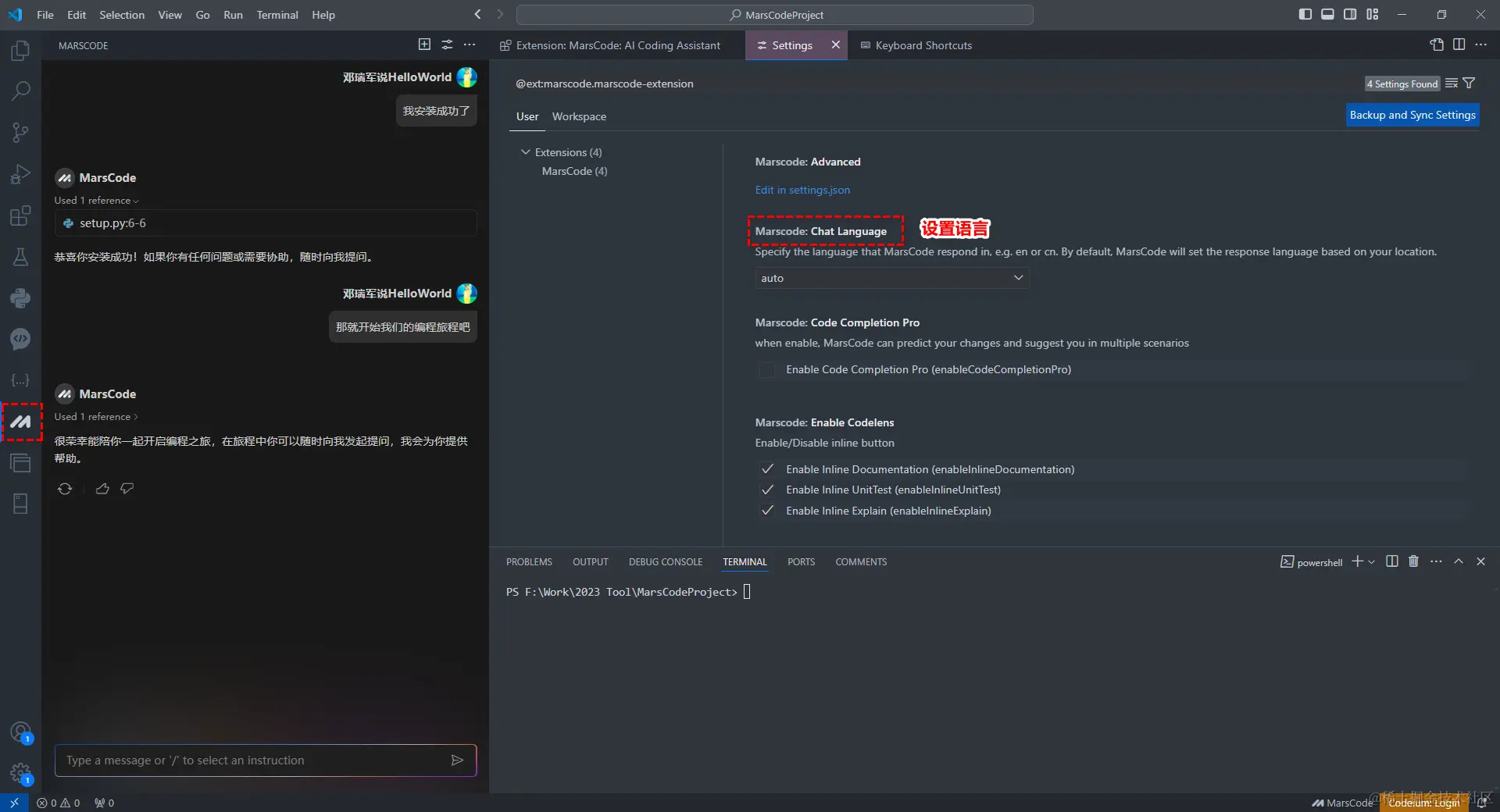
2.2.2 配置MarsCode插件
安装完成后,请按照以下步骤操作:
1. 打开VS Code并点击右下角的齿轮图标(设置)。
2. 选择 "Settings",进入设置页面。
3. 在搜索栏中输入"MarsCode",找到并打开插件配置页面。
4. 根据需要调整MarsCode的配置选项:
- 启用或禁用某些功能
- 设置API密钥
请注意,这些步骤可能会根据您的具体操作系统和VS Code版本有所不同。
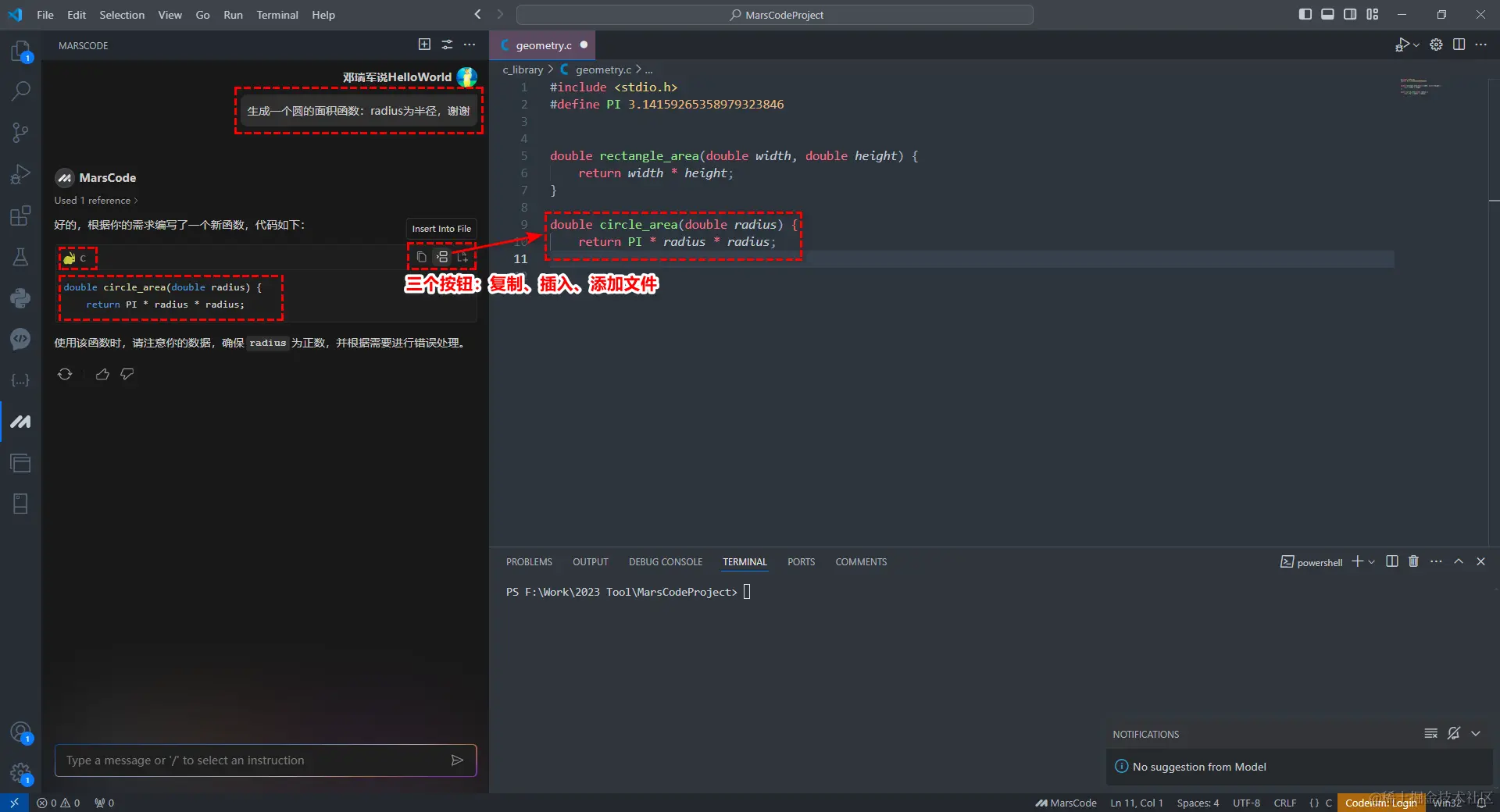
2.3 各个功能的使用
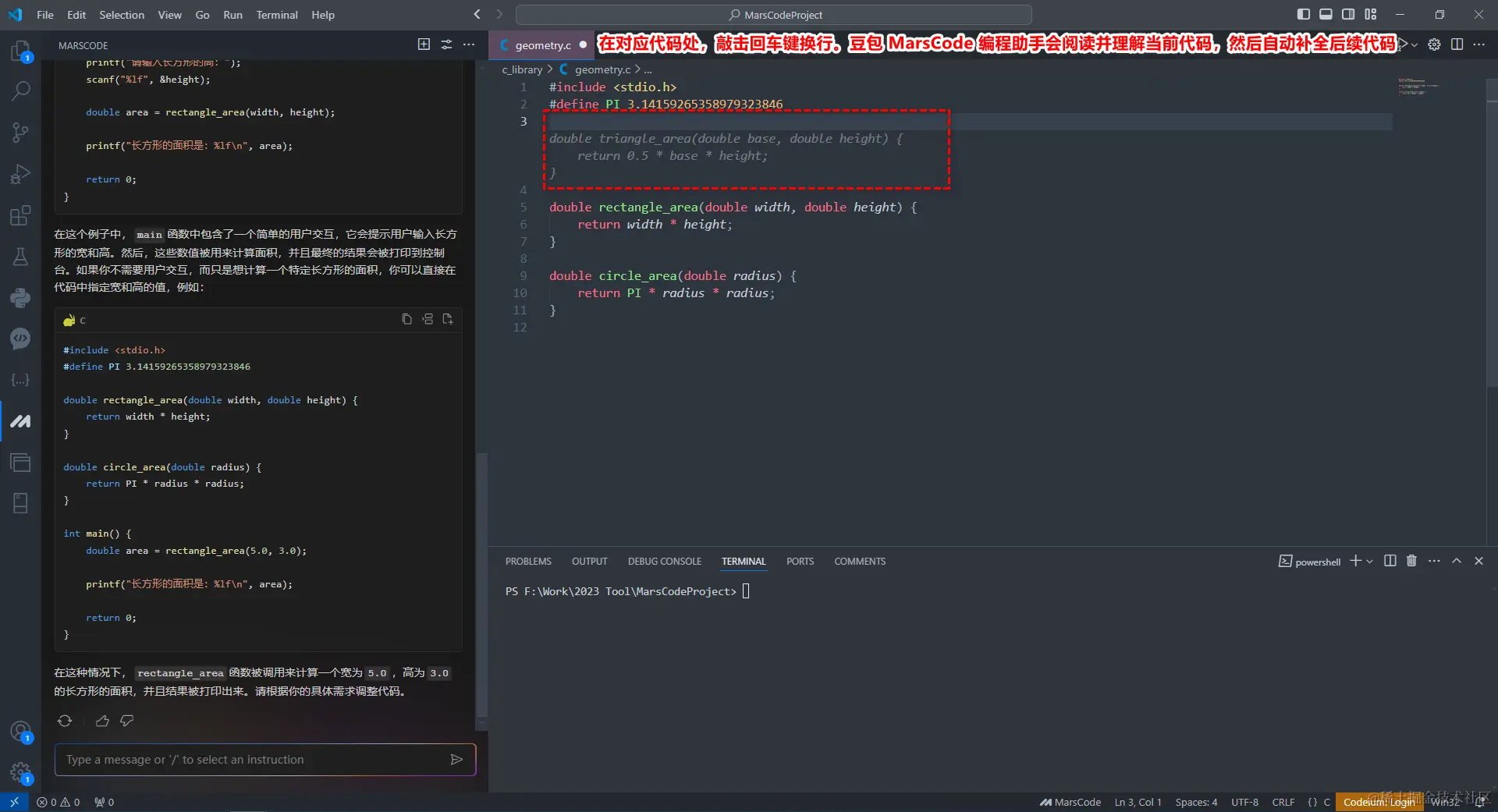
2.3.1 代码补全
代码补全功能旨在帮助开发者快速编写代码,通过智能分析上下文提供代码补全建议。
使用方法:
- 在编辑器中开始编写代码。
- 当光标停留在某个位置时,MarsCode会自动弹出代码补全建议。
- 选择合适的建议并按下Tab键进行补全。
通过这个功能,开发者可以节省大量的时间来寻找正确的代码,并减少因输入错误而导致的代码运行问题。
优点:
提高代码编写速度。减少拼写错误和语法错误。
缺点:
有时建议的代码可能不完全符合开发者的意图。
2.3.2 代码补全 Pro【操作提示,No suggestion from Model,不知道是不是版本的问题】
代码补全 Pro功能基于上一次的编辑内容及代码情况,预测下一个改动点并提供推荐代码。使用方法:
在编辑器中进行代码编辑。
MarsCode会自动分析编辑历史并提供预测性代码补全建议。
选择合适的建议并按下Tab键进行补全。
优点:提高代码编写的连贯性。减少反复修改的时间。
缺点:需要一定的编辑历史数据才能提供更准确的建议。
优点:
1. 快速生成复杂代码片段。
2. 避免重复劳动。
缺点:
对自然语言描述的准确性要求较高。
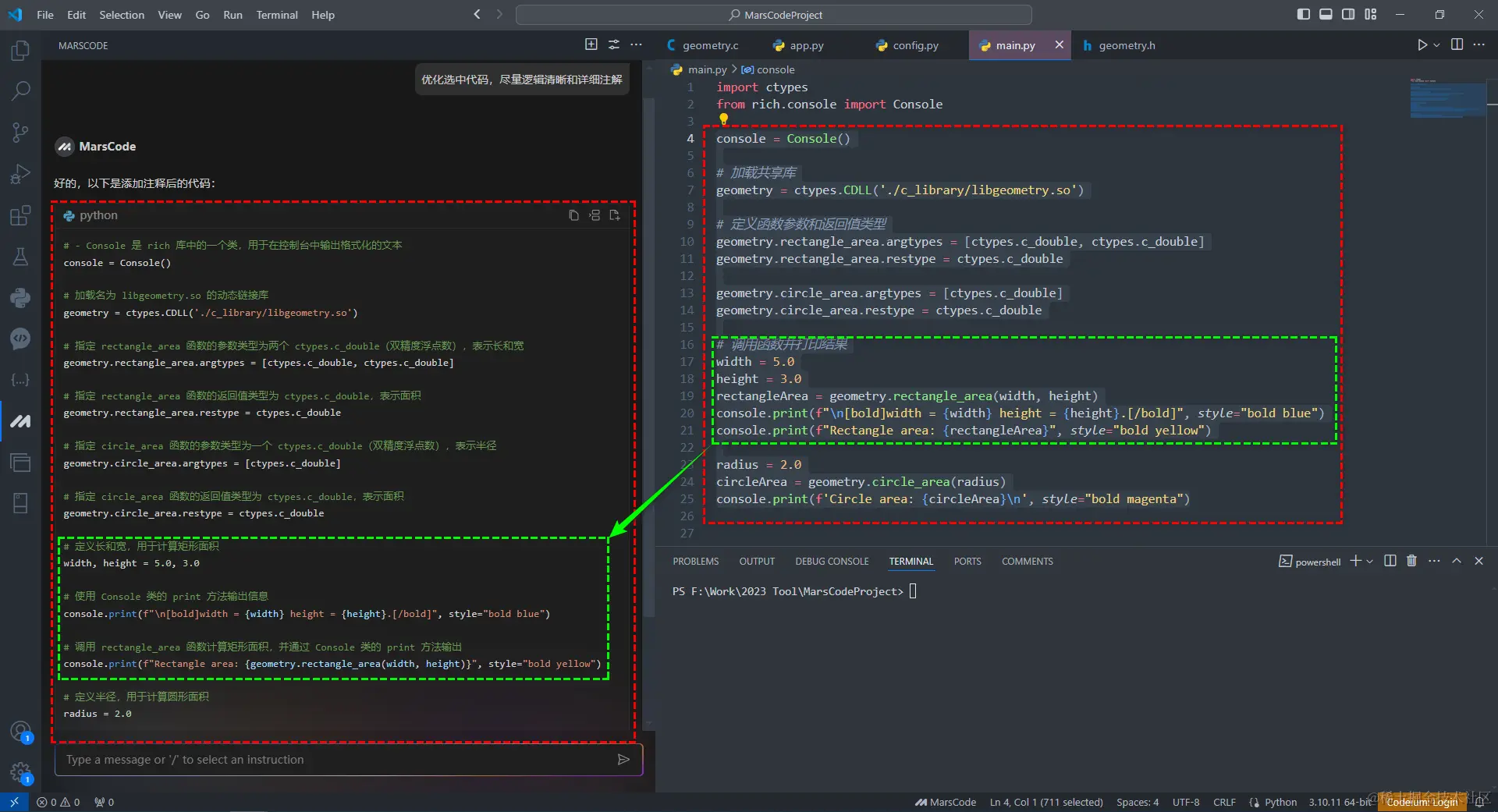
3. 代码编辑功能
代码编辑工具允许用户修改和优化指定代码,包括重构、优化特定逻辑部分等。使用方法如下:
- 选中需要编辑的代码片段。
- 在右键菜单或对话框中选择“MarsCode: AI Chat”来提问。
- 按照提示进行相应的编辑操作。
优点:
1. 提高代码质量和可维护性;
2. 减少代码重构的复杂度。
缺点:
对代码上下文的理解可能不够全面。
优点:
1. 协助新成员迅速掌握项目源码。
2. 提升团队协作效率。
缺点:
1. 对复杂代码的注解可能不够详尽。
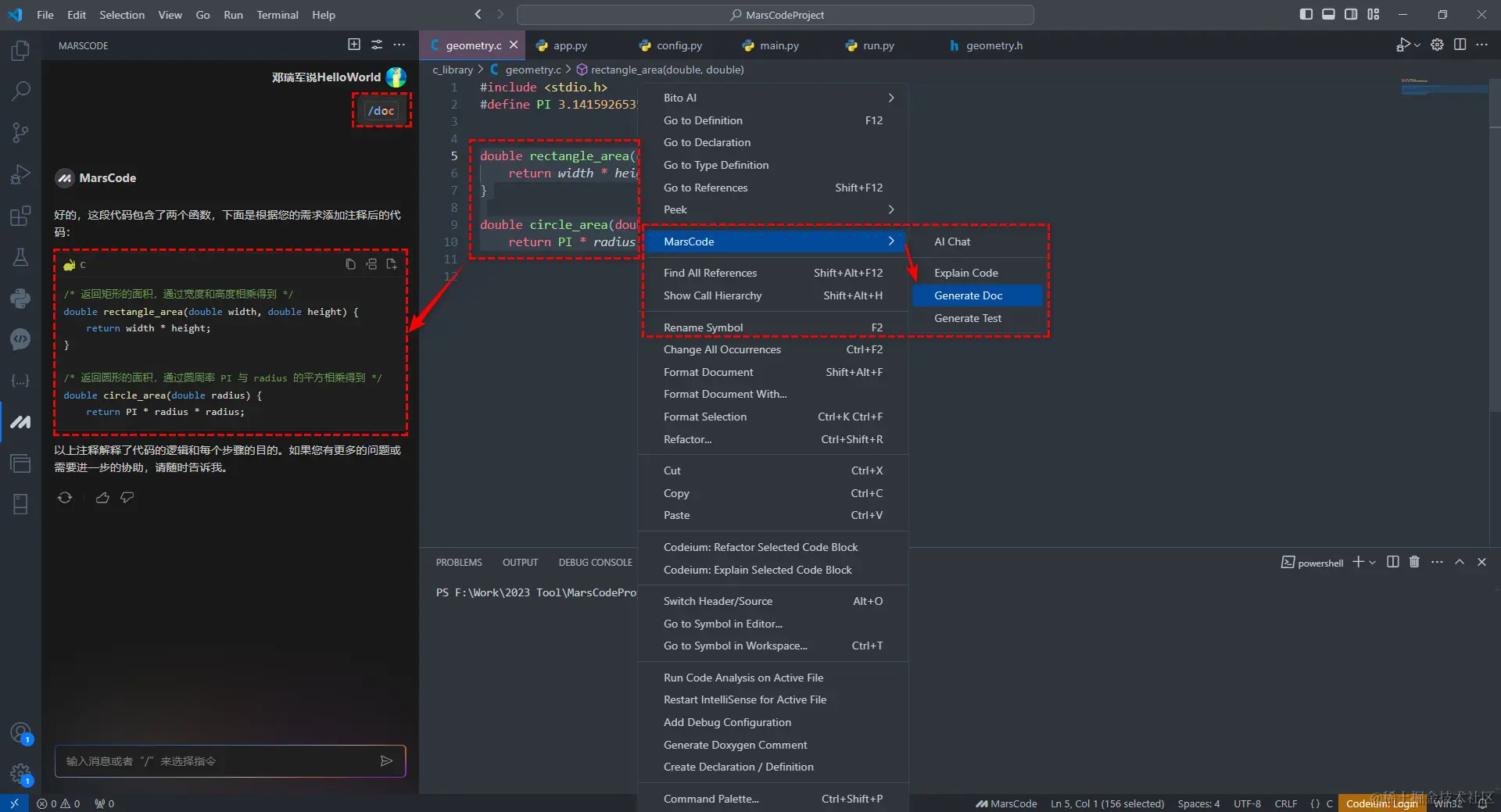
2. 2.3.6 代码注释生成功能
此功能能自动生成函数级别的文档或详细到行级的文档注释。
操作步骤如下:
1. 点选需要注释的源码片段。
2. 菜单中选择 MARSCode: Generate Doc
3. MarsCode 功能将自动创建相应的文档。
优点:
- 提高代码可读性。
- 方便后续维护和扩展。
缺点:
- 生成的注释可能需要进一步调整和修改。
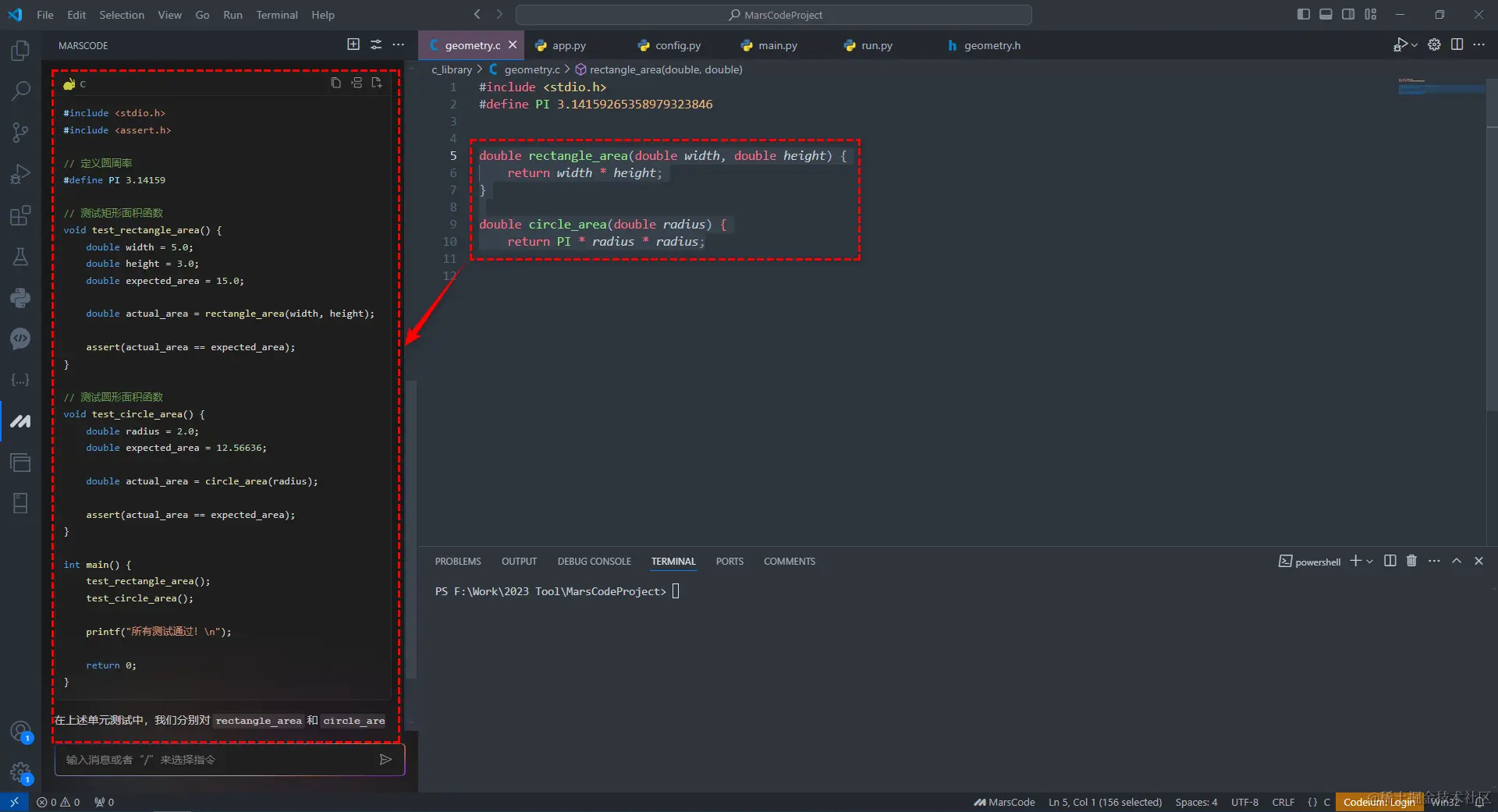
2.3.7 单元测试生成
单元测试生成功能可以为指定代码片段生成单元测试。
使用方法:
1. 选择需要生成单元测试的代码片段。
2. 在右键菜单中选择“MarsCode: Generate Test”。
3. MarsCode会生成相应的单元测试代码。
优点:
1. 提高代码的测试覆盖率。
2. 减少手动编写单元测试的工作量。
缺点:
生成的测试代码可能需要进一步调整和优化。
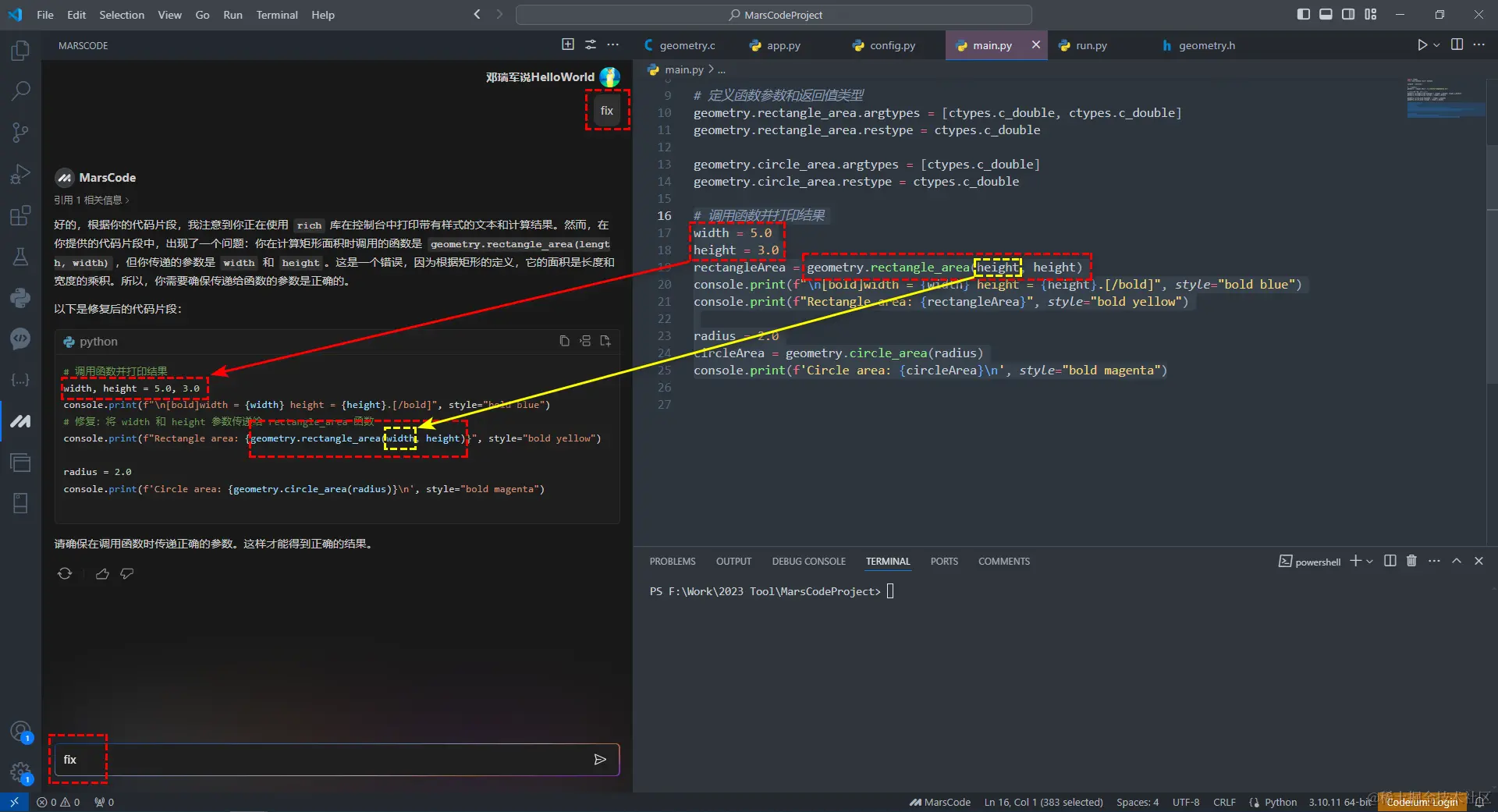
智能修复功能可以发现代码中的问题并修复。使用方法:
选择需要修复的代码片段。
在对话框中输入自然语言描述(例如:修复选中的代码片段)或 /fix 指令
MarsCode会自动修复代码中的问题。
优点:
提高代码质量。
减少调试和修复错误的时间。
缺点:
需要手动验证修复后的代码是否符合预期。
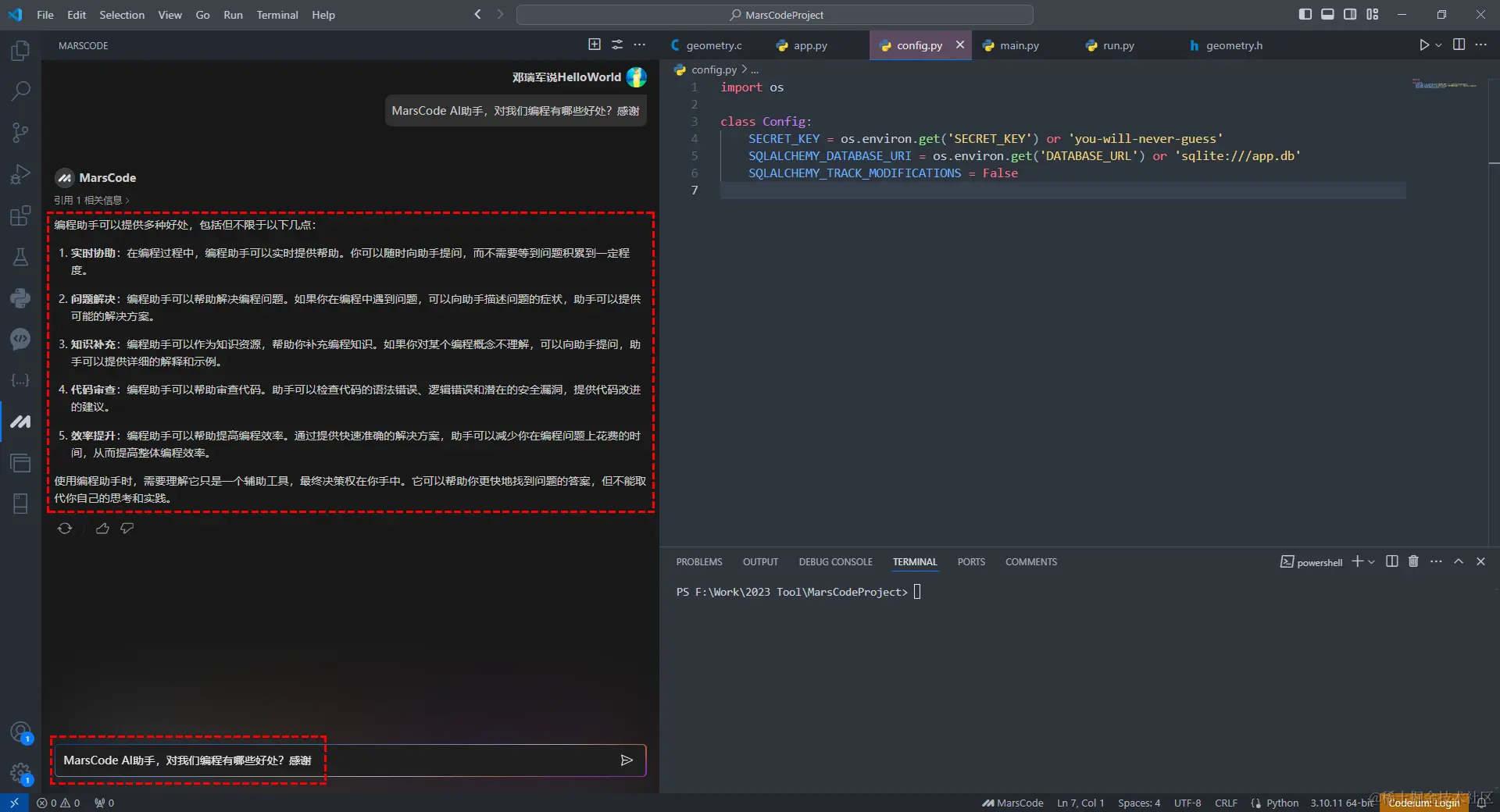
优点:
- 提供快速的技术支持。
- 帮助解决开发过程中的疑难问题。
缺点:
- 答案的准确性和全面性可能受到限制。
3. 项目功能和逻辑
3.1 项目概述
本项目是一个使用Python和C语言开发的跨语言Web应用。它主要实现用户注册和登录功能,并通过调用一个名为共享库(`.so`文件)的C语言编写的程序来扩展功能。项目采用Flask框架进行Web应用程序的开发,并且使用SQLAlchemy管理数据库。
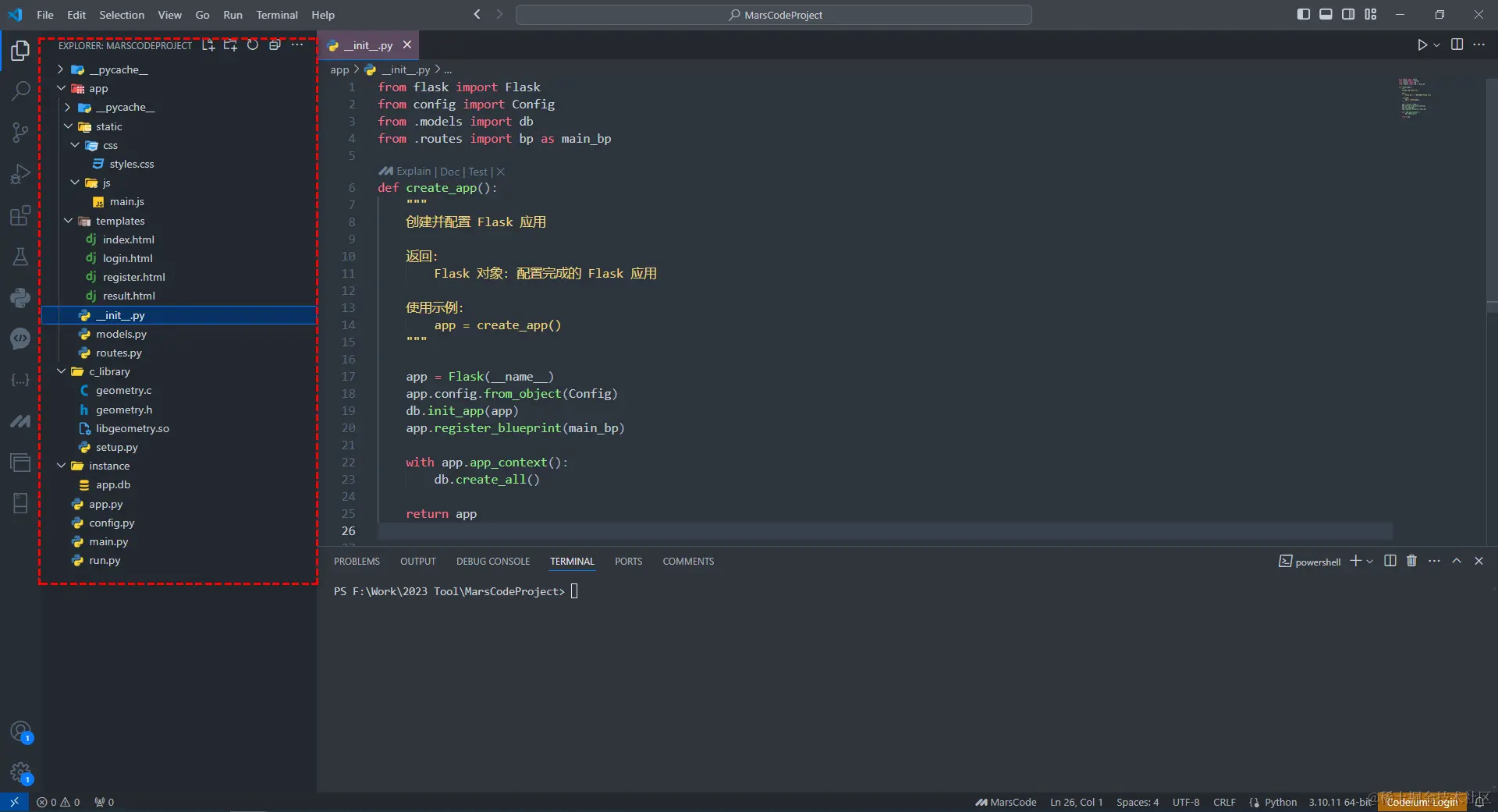
3.2 项目结构
以下是项目的目录结构:
project_directory/
├── app/
│ ├── __init__.py
│ ├── models.py
│ ├── routes.py
│ └── static/
│ ├── css/
│ │ └── styles.css
│ └── js/
│ └── main.js
└── c_library/
├── geometry.c
├── geometry.h
├── libgeometry.so
└── setup.py
项目文件结构如下:
- app目录:
- __init__.py:导入和注册模型
- models.py:定义用户、登录状态等数据库表类
- routes.py:管理路由配置,包括主页、登录页及注册页的渲染逻辑
- static目录:
- css/:包含样式文件(如styles.css)
- js/:包含JavaScript脚本(如main.js)
- c_library目录:
- geometry.c:几何学函数实现
- geometry.h:几何函数头文件定义
- libgeometry.so:共享库文件,提供C语言接口
- app.py、config.py、run.py和main.py为项目主要Python文件。
当然,以下是改写后的文字:
3.3 主要功能和实现
3.3.1 Flask应用部分
app/__init__.py
这个文件用于创建Flask应用实例,并初始化各种扩展(如SQLAlchemy和Blueprint)。
```python
from flask import Flask
from config import Config
from .models import db
from .routes import bp as main_bp
def create_app():
"""
创建并配置 Flask 应用
返回:
Flask 对象: 配置完成的 Flask 应用
使用示例:
app = create_app()
"""
app = Flask(__name__)
app.config.from_object(Config)
db.init_app(app)
app.register_blueprint(main_bp)
with app.app_context():
db.create_all()
return app
```
app/models.py
这个文件定义了数据库模型(例如User表)。
```python
from flask_sqlalchemy import SQLAlchemy
from werkzeug.security import generate_password_hash, check_password_hash
db = SQLAlchemy()
class User(db.Model):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(80), unique=True, nullable=False)
email = db.Column(db.String(120), unique=True, nullable=False)
password_hash = db.Column(db.String(128), nullable=False)
def set_password(self, password):
"""
此方法用于设置用户的密码
参数:
password (str): 用户提供的密码
返回:
None
使用示例:
user = User()
user.set_password("new_password")
"""
self.password_hash = generate_password_hash(password)
def check_password(self, password):
"""
这个方法用于检查用户提供的密码是否与当前用户对象中的哈希密码匹配
参数:
password (str): 要检查的密码
返回:
bool: 如果密码匹配则返回 True,否则返回 False
使用示例:
user = User()
user.set_password("123456")
print(user.check_password("123456"))
"""
return check_password_hash(self.password_hash, password)
```
app/routes.py
这个文件定义了应用的路由和视图函数,包括用户注册和登录逻辑。
```python
from flask import Blueprint, render_template, redirect, url_for, request, flash
from .models import db, User
bp = Blueprint('main', __name__)
@bp.route('/')
def index():
return render_template('index.html')
@bp.route('/register', methods=['GET', 'POST'])
def register():
if request.method == 'POST':
username = request.form['username']
email = request.form['email']
password = request.form['password']
user = User(username=username, email=email)
user.set_password(password)
db.session.add(user)
db.session.commit()
flash('Registration successful!')
return redirect(url_for('main.login'))
return render_template('register.html')
@bp.route('/login', methods=['GET', 'POST'])
def login():
"""
登录视图函数
处理用户的登录请求,验证用户名和密码是否正确
返回:
根据登录结果,重定向到不同的页面
"""
if request.method == 'POST':
username = request.form['username']
password = request.form['password']
user = User.query.filter_by(username=username).first()
if user is None or not user.check_password(password):
flash('Invalid username or password')
return redirect(url_for('main.login'))
flash('Login successful!')
return redirect(url_for('main.index'))
return render_template('login.html')
```
app/static/css/styles.css
这个文件定义了应用的样式。
```css
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
#app {
background-color: white;
padding: 2em;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
margin-bottom: 1em;
}
form {
display: flex;
flex-direction: column;
}
label {
margin-bottom: 0.5em;
}
input {
margin-bottom: 1em;
padding: 0.5em;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
padding: 0.5em;
border: none;
border-radius: 4px;
background-color: #007bff;
color: white;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
p {
margin-top: 1em;
}
```
app/static/js/main.js
这个文件包含了应用的JavaScript逻辑。
```javascript
document.addEventListener('DOMContentLoaded', function() {
console.log('JavaScript is working!');
});
```
app/templates/index.html
这个文件定义了主页的HTML结构。
```html
Geometry Calculator
Circle Area: {{ circle_area }}
Rectangle Area: {{ rectangle_area }}
```
app/templates/login.html
这个文件定义了登录页的HTML结构。
```html
app/templates/register.html
这个文件定义了注册页的HTML结构。
```html
3.3 C代码部分
c_library/geometry.c
```c
#include
#define PI 3.14159265358979323846
/**
* 计算矩形的面积
*
* @param width 矩形的宽度
* @param height 矩形的高度
* @return 矩形的面积
*/
double rectangle_area(double width, double height) {
return width * height;
}
/**
* 计算圆形的面积
*
* @param radius 圆形的半径
* @return 圆形的面积
*/
double circle_area(double radius) {
return PI * radius * radius;
}
```
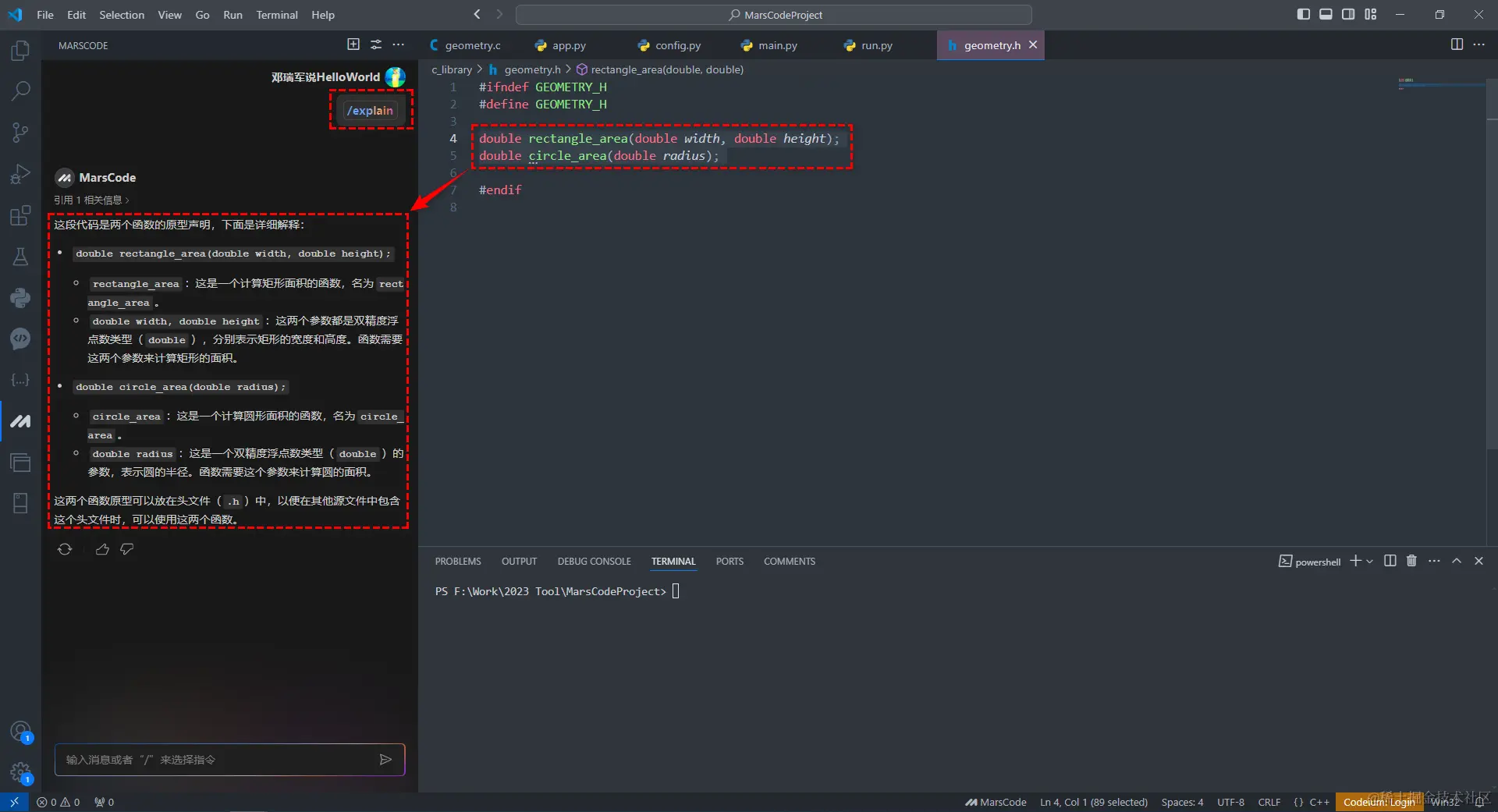
c_library/geometry.h
```c
#ifndef GEOMETRY_H
#define GEOMETRY_H
/**
* 计算矩形的面积
*
* @param width 矩形的宽度
* @param height 矩形的高度
* @return 矩形的面积
*/
double rectangle_area(double width, double height);
/**
* 计算圆形的面积
*
* @param radius 圆形的半径
* @return 圆形的面积
*/
double circle_area(double radius);
#endif
```
c_library/setup.py
```python
from distutils.core import setup
from Cython.Build import cythonize
setup(
ext_modules = cythonize("geometry.c")
)
```
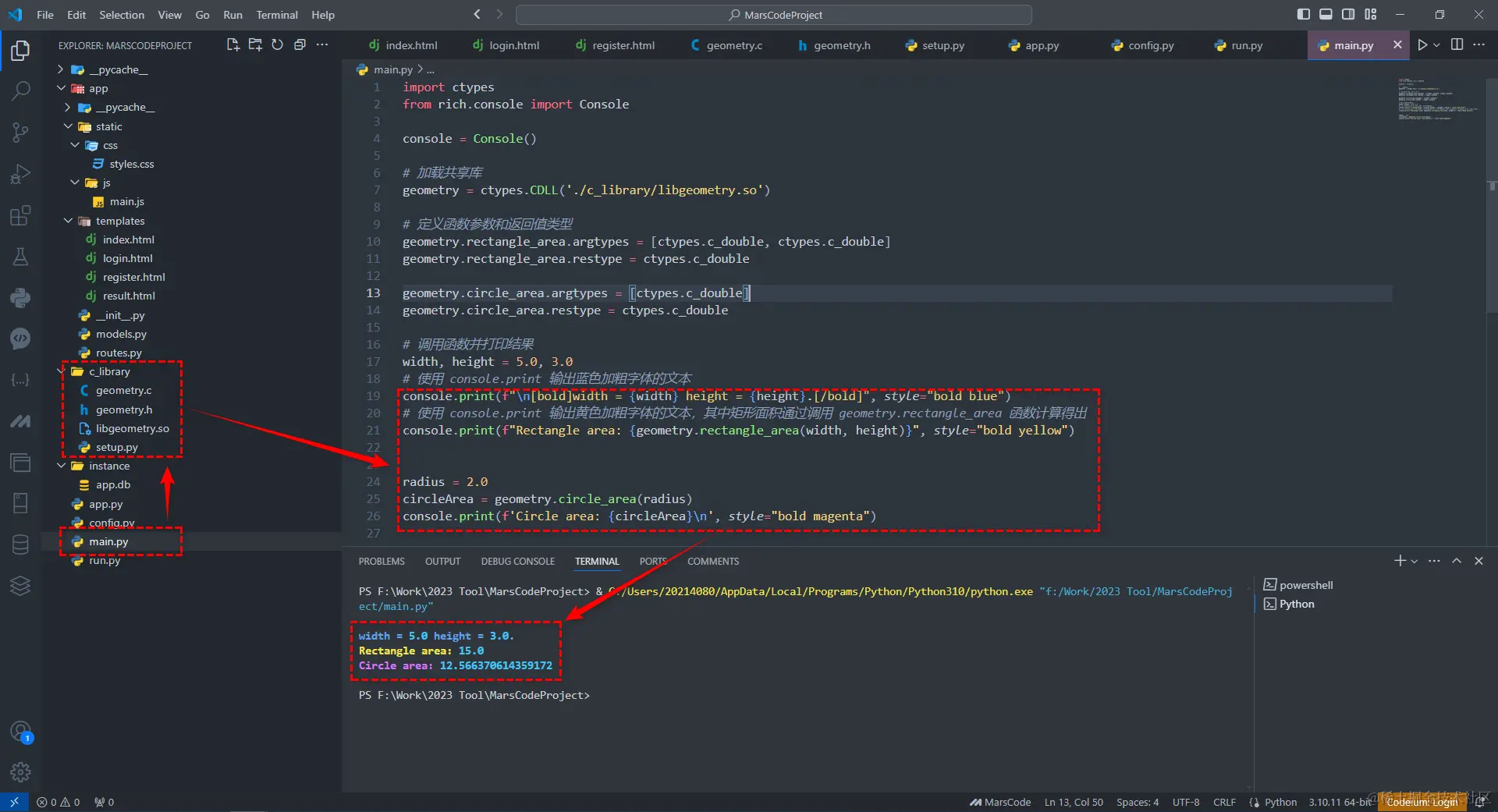
3.3.3 项目入口和配置
app.py
这个文件是Flask应用的入口点。
```python
from flask import Flask, request, render_template
import ctypes
app = Flask(__name__)
# 加载共享库
geometry = ctypes.CDLL('./libgeometry.so')
# 定义函数参数和返回值类型
geometry.rectangle_area.argtypes = [ctypes.c_double, ctypes.c_double]
geometry.rectangle_area.restype = ctypes.c_double
geometry.circle_area.argtypes = [ctypes.c_double]
geometry.circle_area.restype = ctypes.c_double
@app.route('/')
def index():
return render_template('index.html')
@app.route('/calculate', methods=['POST'])
def calculate():
"""
该函数根据用户的请求来计算特定形状的面积,并渲染结果页面
返回值:
渲染后的结果模板,包含计算得到的面积
使用示例:
用户在表单中选择矩形,输入宽度和高度,提交后服务端计算矩形面积,
并将面积值传递给'result.html'模板进行展示
"""
shape = request.form['shape']
if shape == 'ectangle':
width = float(request.form['width'])
height = float(request.form['height'])
area = geometry.rectangle_area(width, height)
elif shape == 'circle':
radius = float(request.form['radius'])
area = geometry.circle_area(radius)
else:
area = None
return render_template('result.html', area=area)
if __name__ == '__main__':
app.run(debug=True)
```
config.py
这个文件定义了Flask应用的配置。
```python
import os
class Config:
SECRET_KEY = os.environ.get('SECRET_KEY') or 'you-will-never-guess'
SQLALCHEMY_DATABASE_URI = os.environ.get('DATABASE_URL') or 'sqlite:///app.db'
SQLALCHEMY_TRACK_MODIFICATIONS = False
```
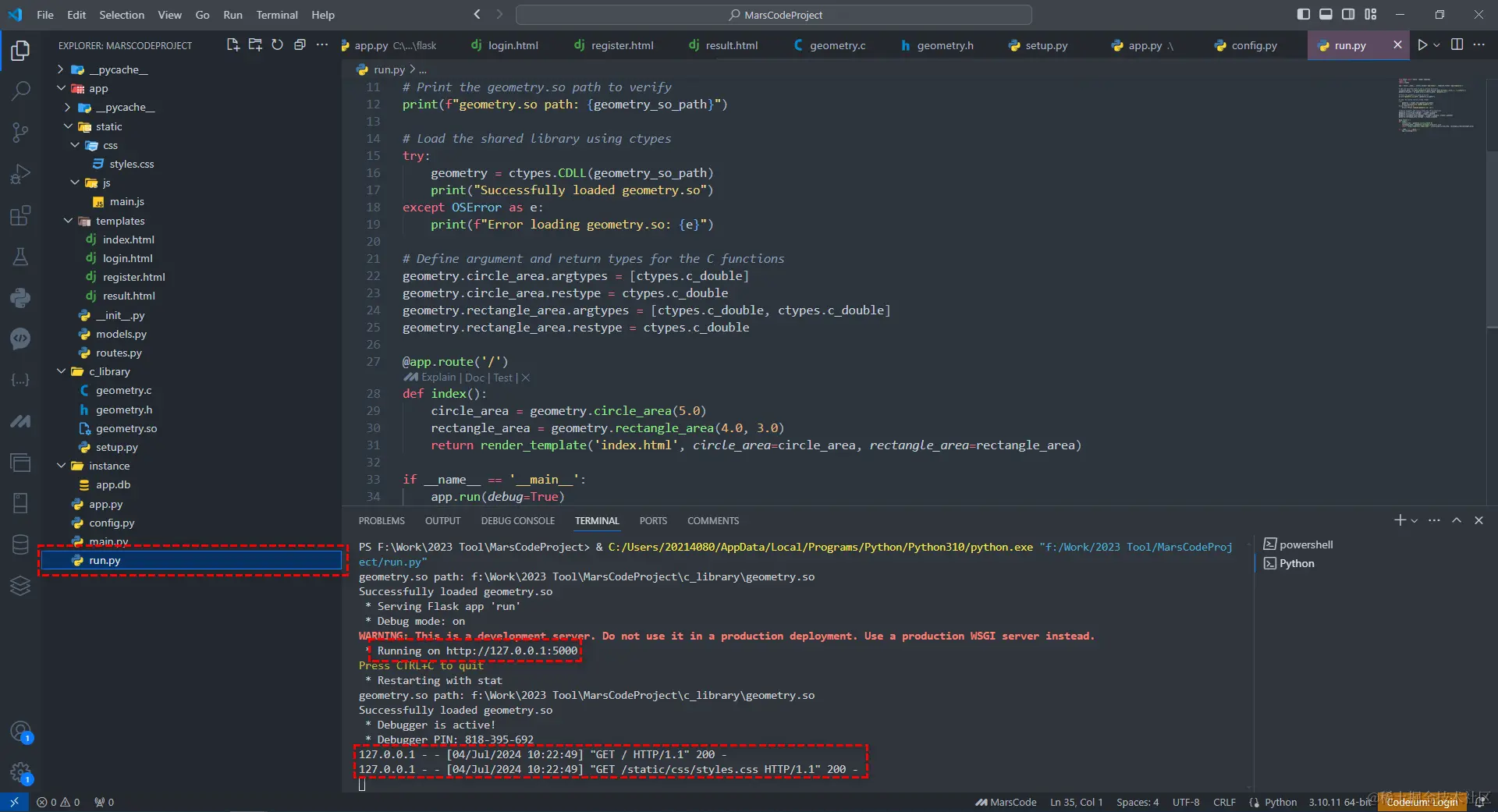
run.py
这个文件用于运行Flask应用。
```python
import sys
import os
import ctypes
from flask import Flask, render_template
# Get the absolute path of the c_library directory
c_library_path = os.path.abspath(os.path.join(os.path.dirname(__file__), 'c_library'))
geometry_so_path = os.path.join(c_library_path, 'geometry.so')
# Print the geometry.so path to verify
print(f"geometry.so path: {geometry_so_path}")
# Load the shared library using ctypes
try:
geometry = ctypes.CDLL(geometry_so_path)
print("Successfully loaded geometry.so")
except OSError as e:
print(f"Error loading geometry.so: {e}")
# Define argument and return types for the C functions
geometry.circle_area.argtypes = [ctypes.c_double]
geometry.circle_area.restype = ctypes.c_double
geometry.rectangle_area.argtypes = [ctypes.c_double, ctypes.c_double]
geometry.rectangle_area.restype = ctypes.c_double
app = Flask(__name__, template_folder='app/templates')
@app.route('/')
def index():
try:
circle_area = geometry.circle_area(5.0)
rectangle_area = geometry.rectangle_area(4.0, 3.0)
print(f"Circle area: {circle_area}, Rectangle area: {rectangle_area}")
except Exception as e:
print(f"Error calling geometry functions: {e}")
circle_area = None
rectangle_area = None
return render_template('index.html', circle_area=circle_area, rectangle_area=rectangle_area)
if __name__ == '__main__':
app.run(debug=True)
```
4. 代码库与跨语言集成的实现细节
为了更好地展示MarsCode插件在VSCode中开发跨语言项目的使用方法,下面将详细介绍如何实现代码库和跨语言集成的细节。
Python与C语言的集成
本项目通过编写一个简单的C语言库来计算几何图形的面积。首先,我们创建了一个名为`geometry.c`的文件并包含了几行函数定义:
```c
#include
#define PI 3.14159265358979323846
/**
* 计算矩形的面积
*
* @param width 矩形的宽度
* @param height 矩形的高度
* @return 矩形的面积
*/
double rectangle_area(double width, double height) {
return width * height;
}
/**
* 计算圆形的面积
*
* @param radius 圆形的半径
* @return 圆形的面积
*/
double circle_area(double radius) {
return PI * radius * radius;
}
```
接下来,我们编译这个C语言库。可以使用以下命令生成共享库:
```bash
gcc -shared -o libgeometry.so geometry.c
或者使用Python的setuptools来编译:
c_library/setup.py
```
然后,我们可以使用`ctypes.CDLL()`函数加载这个共享库,并调用其中定义的函数。
主要步骤如下:
1. 编写C语言库
2. 编译C语言库并生成共享库
3. 使用`ctypes.CDLL()`加载共享库并调用其中的函数
4. 在Python中使用`ctypes`模块实现跨语言集成
通过以上步骤,我们成功实现了Python与C语言的跨语言集成,并运行了相应的代码。
5. 项目技术说明
在本项目中,我们创建了一个简单的Flask web应用,并通过C语言库实现了一些几何图形的计算功能。
5.1 项目技术实现
Flask框架: 使用Flask框架搭建Web应用,包括路由、模板渲染、静态文件管理等。
C语言计算库: 在c_library目录下编写了几何计算的C语言库geometry.c,并编译为共享库geometry.so。该库包含两个函数:
- double circle_area(double radius):计算圆的面积。
- double rectangle_area(double width, double height):计算矩形的面积。
Python与C混合编程: 使用Python的ctypes库加载C语言共享库,并调用C函数进行计算。
模板渲染: 使用Flask模板引擎Jinja2渲染HTML页面,展示计算结果。
5.2 关键代码实现
5.2.1 C语言几何计算库(geometry.c)
```c
#include
#define PI 3.14159265358979323846
/**
* 计算矩形的面积
*
* @param width 矩形的宽度
* @param height 矩形的高度
* @return 矩形的面积
*/
double rectangle_area(double width, double height) {
return width * height;
}
/**
* 计算圆形的面积
*
* @param radius 圆形的半径
* @return 圆形的面积
*/
double circle_area(double radius) {
return PI * radius * radius;
}
```
编译命令:
```bash
gcc -shared -o geometry.so -fPIC geometry.c
```
5.2.2 Flask应用(run.py)
```python
import sys
import os
import ctypes
from flask import Flask, render_template
# 获取c_library目录的绝对路径
c_library_path = os.path.abspath(os.path.join(os.path.dirname(__file__), 'c_library'))
geometry_so_path = os.path.join(c_library_path, 'geometry.so')
# 验证几何.so路径
print(f"geometry.so path: {geometry_so_path}")
# 使用ctypes加载共享库
try:
geometry = ctypes.CDLL(geometry_so_path)
print("Successfully loaded geometry.so")
except OSError as e:
print(f"Error loading geometry.so: {e}")
# 定义C函数的参数和返回类型
geometry.circle_area.argtypes = [ctypes.c_double]
geometry.circle_area.restype = ctypes.c_double
geometry.rectangle_area.argtypes = [ctypes.c_double, ctypes.c_double]
geometry.rectangle_area.restype = ctypes.c_double
app = Flask(__name__, template_folder='app/templates')
@app.route('/')
def index():
try:
circle_area = geometry.circle_area(5.0)
rectangle_area = geometry.rectangle_area(4.0, 3.0)
print(f"Circle area: {circle_area}, Rectangle area: {rectangle_area}")
except Exception as e:
print(f"Error calling geometry functions: {e}")
circle_area = None
rectangle_area = None
return render_template('index.html', circle_area=circle_area, rectangle_area=rectangle_area)
if __name__ == '__main__':
app.run(debug=True)
```
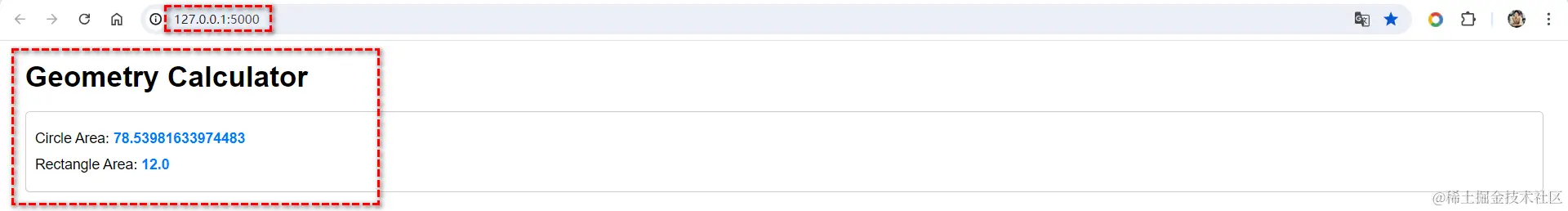
5.2.3 模板文件(index.html)
```html
Geometry Calculator
Circle Area: {{ circle_area }}
Rectangle Area: {{ rectangle_area }}
```
5.2.4 样式文件(styles.css)
```css
body {
font-family: Arial, sans-serif;
}
.container {
margin: 20px;
}
h1 {
text-align: left;
margin-bottom: 20px;
}
.result {
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
.result p {
margin: 10px 0;
text-align: left; /* 确保文本左对齐 */
}
.result-value {
color: #007BFF; /* 将此颜色更改为结果的颜色 */
font-weight: bold;
}
```
5.3 项目运行及效果展示
项目运行后,在浏览器中访问 http://127.0.0.1:5000,将显示几何形状的计算结果。
6. 商业化场景及项目完善
6.1 场景
教育领域:作为在线教育平台的几何计算工具,帮助学生理解和练习几何知识。
工程计算:工程师可以使用该工具进行日常几何计算,提高工作效率。
科学研究:科研人员可以用它来验证和计算几何数据,辅助研究工作。
6.2 完善
功能扩展:可以扩展更多的几何形状计算功能,例如三角形、梯形等。
用户交互:提供表单让用户输入数据进行实时计算,并展示结果。
API接口:开发RESTful API接口,支持其他应用通过API调用计算服务。
数据持久化:集成数据库,保存用户的计算历史记录和结果。
性能优化:针对高并发请求进行性能优化,提升响应速度。
7. 结论
本文详细介绍了如何使用MarsCode插件在VS Code中开发跨语言项目(Python 和 C),并展示了各个功能的使用方法和优缺点。还通过一个具体的项目示例,展示了如何利用MarsCode插件的各种功能来实现跨语言项目的开发。
在实际开发过程中,MarsCode插件的代码补全、代码生成、代码编辑等功能可以显著提高开发效率,减少代码错误,并加快项目的开发进度。同时,智能修复和智能问答功能也可以帮助开发者发现并解决问题,从而提高代码质量和开发效率。
通过以上内容,项目已经完整地介绍了技术实现、运行结果以及未来展望和商业化场景。希望这些内容对你有所帮助!
8. MarsCode AI助手的未来展望
MarsCode AI助手作为一个集成开发环境(IDE)插件,旨在通过人工智能技术提升开发者的编程效率和体验。以下是MarsCode AI助手未来的展望和发展方向:
1. 增强的智能编码功能
MarsCode将继续改进其智能编码功能,包括但不限于更精确的代码补全、智能代码生成和编辑建议。未来的版本将更加智能化,能够基于上下文和开发者的编码习惯,提供更准确和个性化的代码建议。
2. 更广泛的语言支持
未来的MarsCode将扩展对更多编程语言的支持,包括主流的和新兴的编程语言。这将使开发者能够在不同项目和技术栈中无缝切换,并享受到相似的智能化支持。
3. 深度集成的跨语言开发能力
随着软件开发领域的复杂性增加,跨语言开发变得越来越普遍。MarsCode将进一步优化其跨语言开发能力,提供更强大的工具和功能来简化不同语言之间的集成和协作。
4. 智能调试和错误修复
除了智能编码功能外,MarsCode还将增强其智能调试和错误修复能力。未来版本将能够更快速地定位和解决代码中的问题,减少开发者在调试过程中的时间和精力消耗。
5. 更强大的项目管理和协作功能
随着团队协作和项目管理的重要性增加,MarsCode将增强其项目管理和协作功能。这包括更好的版本控制集成、团队代码审查工具以及实时协作能力,以提升团队的协作效率和代码质量。
6. 机器学习驱动的智能问答
未来的MarsCode AI助手可能会引入机器学习技术,以提供更智能和个性化的问答支持。这将使开发者能够更快速地获取技术文档、解决方案和编程建议,从而加快开发周期并提升开发效率。
7. 更友好的用户界面和用户体验
随着用户体验设计的进步,MarsCode将持续改进其用户界面和交互设计。未来的版本将更加直观和易用,使新手和有经验的开发者都能轻松上手并充分利用其功能。
通过持续的创新和技术进步,MarsCode AI助手将继续成为开发者工具中的重要组成部分,帮助开发者更高效、更智能地进行软件开发工作。
8. 望
MarsCode是AI时代的产物,是解放开发者的有效AI工具。祝MarsCode越来越好用易用,越来越火,火到全球,真正帮助到全球每一位开发者......
附:更详细内容请阅官方文档:*https://docs.marscode.cn/introduction
欢迎点赞|关注|收藏|评论,您的肯定是我创作的动力