CodeScreenshot 工具信息
CodeScreenshot 是什么?
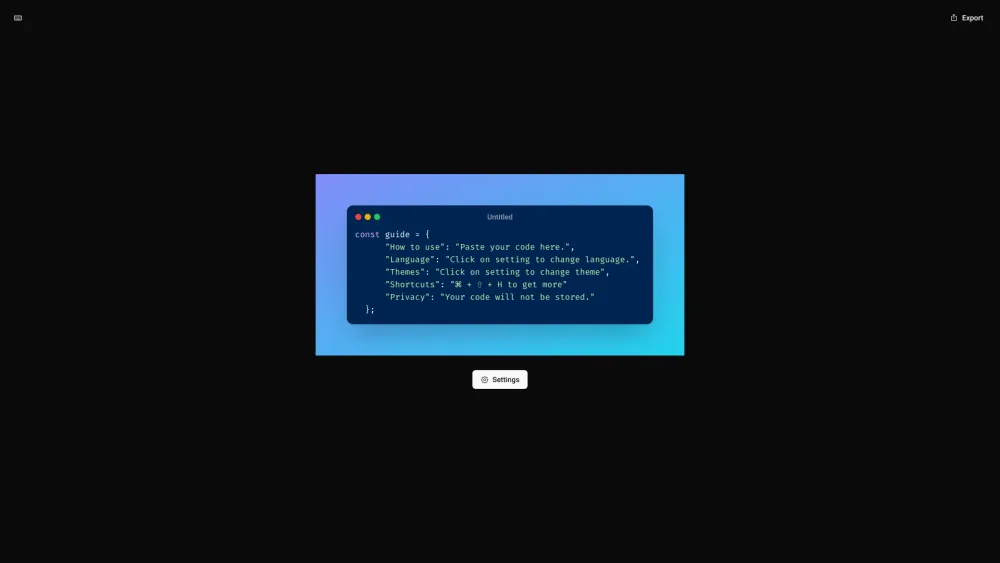
展现您代码的精美的图像化表现
CodeScreenshot 有哪些功能?
- 确保隐私的安全编码截图工具
- 提供可调色块设置功能
CodeScreenshot 怎么使用?
借助安全可靠的代码截图工具,将您的代码转化为引人注目的视觉效果。只需粘贴代码并自定义语言和主题样式即可。“
CodeScreenshot 的使用案例
- 展示代码的精美图像化效果
- 与同事分享代码的直观表现形式
CodeScreenshot 的常见问题
不,您的代码不会被存储。该工具通过不保留您的代码来确保隐私。“
相关文章

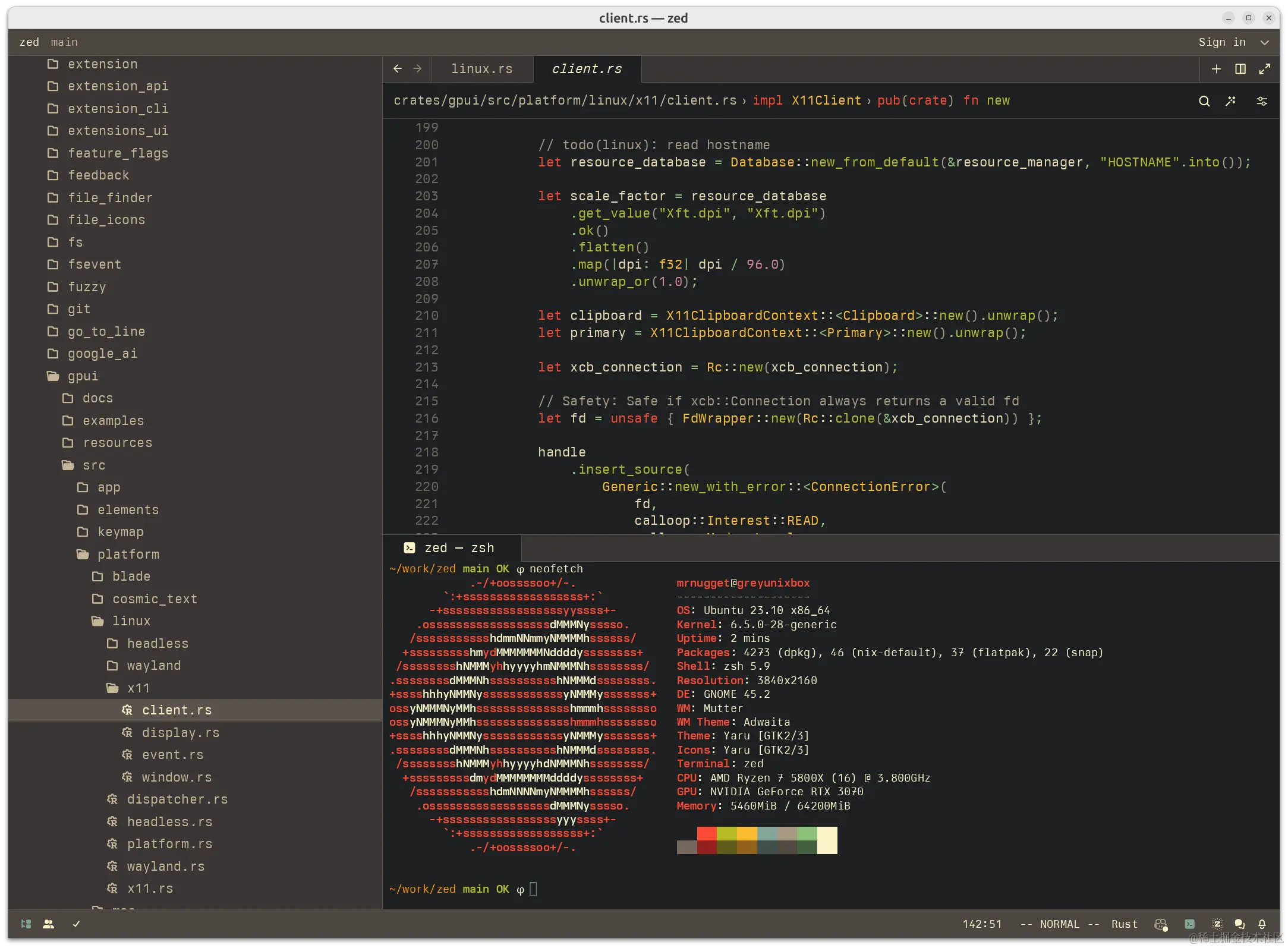
Zed vs VS Code: The New Era of Code Editing!
Zed:一款高性能、多人协作的开源代码编辑器,基于Rust语言编写,并具有GPU加速用户界面和增量解析框架。它提供快速响应的编码体验和无干扰的工作环境。
5 个月前

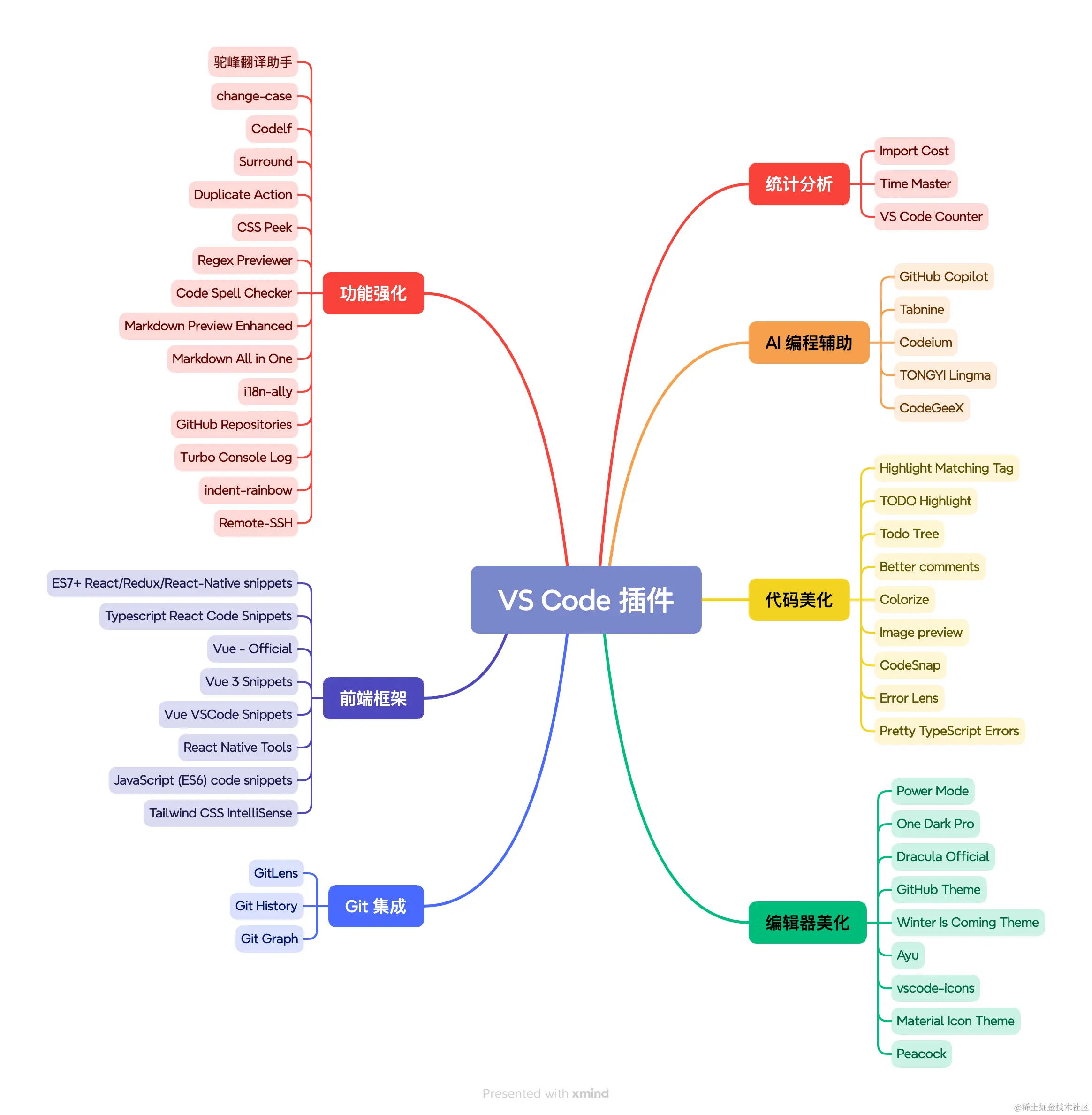
2024 年最新最全面的 VS Code 插件指南
本文介绍了2024年在Visual Studio Code中不可或缺的插件,包括GitLens简化版本控制操作、Live Server实现本地开发环境、ESLint提供代码分析工具等。此外,还提到了Debugger for Chrome和Microsoft Authentication Library (MSAL)作为身份验证工具,旨在提高开发过程的安全性和效率。

风帆新体验:挑战Cursor
本文从实际场景出发,分享使用Windsurf这款软件的感受和体验,对比了不同工具之间的差异,并提供了一些建议和修改意见。

【豆包Marscode体验官】揭秘MarsCode AI编辑助手:高效智能编辑之手把手指导与最佳实践
MarsCode插件是一款集成了AI技术的VSCode插件,帮助开发者高效地进行跨语言项目的开发、调试和维护。
6 个月前