ShipMyApp 工具信息
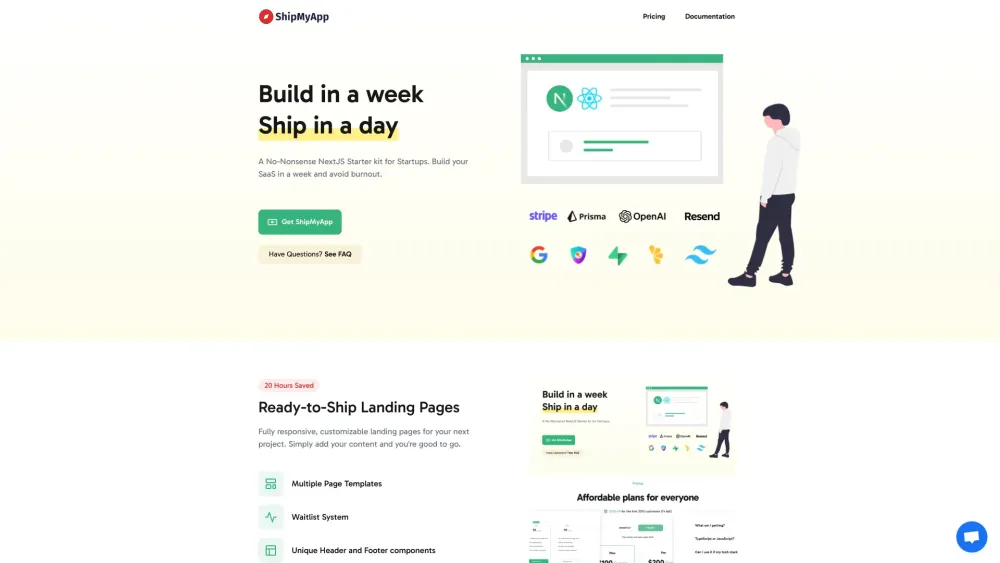
ShipMyApp 是什么?
一个适用于初创公司的简洁明了的NextJS脚手架
ShipMyApp 有哪些功能?
- 开箱即用的落地页
- 用户认证
- 支付
- 邮件
- OpenAI和Replicate集成
- 数据库集成
- 博客
ShipMyApp 怎么使用?
使用ShipMyApp的NextJS脚手架,只需一两天时间你就可以完成项目。它包含了你需要的所有工具和模板,只需添加你的内容即可轻松上手!
ShipMyApp 的使用案例
- 构建和发布SaaS产品
- 创建初创公司网站
- 开发基于人工智能的应用程序
ShipMyApp 的常见问题
ShipMyApp提供了一个免费的一次性购买,你可以访问GitHub仓库,并享受未来的更新。
主要的仓库是用TypeScript编写的。但是,对于那些喜欢JavaScript的人,也可以提供JavaScript版本。
你仍然可以将其用作参考。然而,代码经过优化适用于Next.js,可能需要一些修改才能与其他框架一起使用。如果你的框架是React但没有使用Next.js,你仍然可以使用组件、页面和样式。
免费的替代品很适合学习,但是它们的更新频率不高,可能无法用于生产环境。ShipMyApp被设计为面向生产环境,并能节省你建立应用程序的时间和精力。
由于数字产品的性质,我们不提供退款。但是,如果你有任何问题,请联系我们,我们将尽力帮助你。
当然可以。一旦购买了ShipMyApp,你可以在任意多个项目中使用它。你还可以根据自己的需求进行修改。它永远属于你。
你可以通过iamdipankarj.workspace@gmail.com联系我们寻求帮助,我们将乐意协助你解决任何问题。
ShipMyApp使用Tailwind CSS构建,但是你可以轻松替换为任何其他UI库。
ShipMyApp提供了多个针对不同用途的模板。你可以轻松切换模板。包括等待列表、功能区、独特的横幅和主要截图以及博客模板等。
由于ShipMyApp基于Next.js构建,你可以将其托管在Vercel、Netlify或任何其他支持NodeJS的托管提供商上。
是的,你可以在不需要AI功能的情况下使用ShipMyApp。为了保持根代码的简洁,AI功能提供在一个单独的分支中。
相关文章
暂无相关文章