Brewed - Building the Web with AI 工具信息
Brewed - Building the Web with AI 是什么?
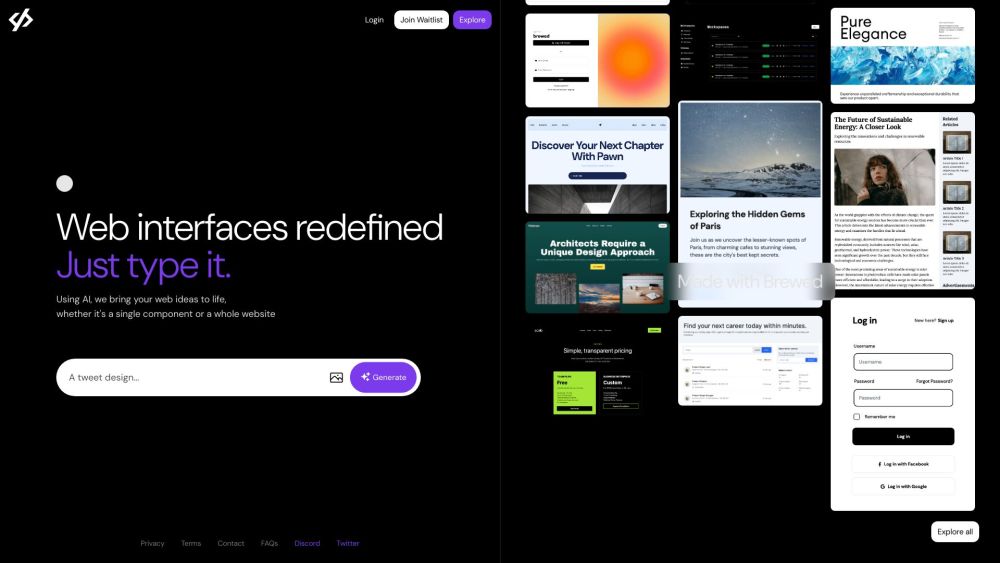
Brewed提供了一种使用人工智能构建任何网页元件的方法,从下拉菜单到完整的页面。这是一个大胆的想法,旨在通过AI的帮助实现完全的网页开发。
Brewed - Building the Web with AI 有哪些功能?
- AI UI设计,自动 HTML 代码生成,集成 OpenAI LLM,网页开发,独特 UI 元件,专用设计,无代码解决方案,用户界面自动化,设计积分,技术创业公司,Tailwind CSS 元件,Tailwind 元件,GPT HTML,GPT UI 元件
Brewed - Building the Web with AI 怎么使用?
只需输入您想要的网页元件,让Brewed的AI为您生成HTML代码。
Brewed - Building the Web with AI 的使用案例
- 使用 AI 生成 HTML 代码以革新用户体验。借助大型语言模型(LLM)个性化网页元件,为各种应用程序提供瞬间、独特和专有的设计。
Brewed - Building the Web with AI 的常见问题
Brewed的AI技术允许您创建任何类型的网页元件,包括下拉菜单到完整的页面。
只需输入您想要的网页元件,Brewed的AI会自动为您生成 HTML 代码。
当然可以!Brewed允许您个性化您的网页元件设计,利用独特的 UI 元件和专有的设计。
完全正确!Brewed旨在革新用户体验并简化网页开发,其由 AI 驱动的代码生成和自定义设计使其成为专业人士的强大工具。
相关文章

‘AI+文旅’创新大赛在两江新区启动
重庆两江新区举办的2024年明月湖·π国际创新创业大赛和'AI+文旅'主题赛,聚焦人工智能与文化旅游的深度融合,吸引了众多企业和科研人员参与。

AI Coding新纪元:Windsurf、Cursor、Coze引领变革
随着人工智能技术的发展,新的AI编码技术和工具如Windsurf、Cursor的新Agent模式和Coze等正在提升开发效率并为编程新手提供便捷的解决方案。


一个实战demo,让你理解"前端+后端+AI"的全栈项目如何实现
本文章介绍了一个简单的HTML页面,它包含了用户信息、提问输入框以及回答区域。通过JSON Server后端服务实现动态数据更新和前端交互功能,然后通过HTTP请求获取用户数据并将其渲染到用户表格中。最后,展示了如何向AI助手提问,并实现了全栈开发的过程。

ENJOY AI!闵行项目闪耀全球总决赛
上海举办国际教育机器人节暨enjoy AI全球总决赛,吸引了34个国家和地区的3.5万青少年参与,刷新了吉尼斯世界纪录。赛事设有多个项目并覆盖各年龄段,旨在展示STEM知识的应用与创新精神。