前端AI:探索未来编程
### 下一章:前端人工智能
对于人工智能(AI),大家都不陌生。AI是一种新兴技术,在各行各业中得到了广泛应用。然而,当我们谈论AI时,往往想到机器学习、深度学习和数据科学等领域,并忽略了前端开发中AI的重要性。
在数字化时代,前端开发已经成为企业数字化转型的重要组成部分。如何将AI技术应用于前端开发,将成为未来企业数字化转型的趋势之一。
### 人工智能的定义
大家可能都有自己的理解,但这个问题的答案却过于浩大且充满未知。换个角度问,你觉得人工智能厉害还是人厉害呢?
人工智能 vs 人
我相信有的会说人工智能厉害,毕竟很多人做不出来的计算,但是人工智能可以做出来;也有人会说人厉害,毕竟人工智能就是人类创造的。
当我们谈论两件事物的比较时,我们总是会考虑到它们各自的优势和劣势。人工智能通过机器学习和深度学习来模拟人类的思维和行为,但它们缺乏情感和创造力。相比之下,人类具有广泛的知识和经验,能够创造出令人惊叹的艺术品和科技发明。
### 人工智能与人之间的差异
比如我给大家讲个小故事:有一天,一个人工智能对一位人类说:“我可以模拟你的思维和行为。”
人类回答道:“那你能否像我一样喜欢吃巧克力呢?”
人工智能回答说:“我不喜欢吃巧克力,但我可以编写一个程序来假装喜欢吃巧克力。”
这个故事反映的是人工智能和人之间的差异。人工智能可以通过机器学习和深度学习来模拟人类的思维和行为,但它们缺乏情感和创造力。
### 2016年阿尔法狗的故事
在同年3月,全球观众瞩目下,阿尔法狗在韩国首尔挑战韩国超级围棋高手,经过3个半小时激战,主场作战的韩国超级围棋高手投子认输。这宣告了阿尔法狗首局获胜。
首先,要解释一下“阿尔法狗”这个概念。它是一款由谷歌DeepMind公司开发的人工智能程序,专门用于围棋比赛。
这个程序采用了两种主要的机制:价值网络和策略网络。前者用以计算局面,后者用来选择最佳下子方式。
那么深度学习是什么呢?简单来说就是多层神经网络加上相应的训练方法。一层网络会处理大量矩阵数据,并通过非线性激活函数取权重进行输出。这与生物大脑的工作原理相似,通过合适的矩阵数量和层次组织,形成复杂且精准的处理能力。
深度学习在图像识别、语音识别等领域的应用非常广泛。想象一下,如果我们让神经网络看到一只猫的图片,它会逐层处理信息,并最终判断出“这是只猫”。这就像我们人类看一张猫的照片时大脑中的神经元也逐层处理信息,最后做出正确的认知。
对于人工智能来说,它的强大之处在于拥有海量的记忆和强大的计算力。通过深度学习的方法,它可以模拟复杂的人类行为,挑战并超越传统的人类专家。
有人可能会认为人工智能比人厉害,但其实这只是对“智能”的不同理解。人工智能就是人类编写的程序,它是一种技能的延伸。例如最早的弓箭工具,就是远古时代的早期人工智能,是对人类技能的一个延续和发展。
那换个角度再想一想,如果现在有一场战争,是用弓箭的胜利还是没拿弓箭的胜利呢?这时有人会说:“肯定是拿弓箭的胜利呀!” 但作为程序员,我们要多维度地去思考问题。比如,如果是近战的话,你拉弓射箭的时间我已经可以一拳打倒了,这时候你说谁厉害?
由此说明,人工智能只能说在远距离上是人类技能的一个延展,但这并不意味着它在所有方面都能超越人类。也就是说,人工智能是人编写的,并且作为人类技能的增强,在某些层面和角度上,人类基本是无法超越它的。
接下来,我们再来聊聊前端的人工智能。
什么是前端人工智能?当你听到前端人工智能这个词时,我相信你也跟我第一次一样感到惊讶——前端都已经发展成这样了?前段时间我还刚听了“前端已死”论。随着人工智能、机器学习等新技术的兴起,一些人开始质疑前端开发是否“已死”。确实,我们再看看现在横空出世的 ChatGPT,它通过训练模型来模拟人类的语言行为,可以通过文本交流与用户进行互动,一时间掀起了一股人工智能的浪潮。
然而仔细想一想,前端早已不是1990年代初那个静态页面时代了。从2010年起,单页面应用(SPA)更是席卷全球,更不用提现在占领市场的三大巨头框架 Vue.js、React 和 Angular。
所以,前端不会“死得掉”吗?我觉得不会。因为按照目前的时代趋势来看,前端在很长的一段时间内都会占据互联网应用开发中的重要位置。在当今互联网时代,移动终端和Web应用已经成为人们日常生活中不可或缺的一部分。看看用户量不断飙升的小程序,再看看越来越便捷的交互体验和丰富多彩的用户界面。随着人们对移动终端和Web应用的需求不断增加,前端开发的需求也将继续增长。
所以不是随着人工智能、机器学习等新技术的兴起,前端就会逐渐走向没落,而是前端开发与其他技术的融合也会带来新的发展机遇,比如在目前前端人工智能的技术应用中,我们常常会发现它主要应用于以下三个方面:
1. **自然语言处理(NLP)**:通过使用自然语言处理技术,前端应用可以理解和解析用户的文本输入。这使得前端应用能够进行文本分析、语义理解、情感分析等任务,从而更好地响应用户需求。细想一下,这听着不就是ChatGPT目前的形式吗?
举个例子,假设有一个在线客服聊天界面的前端应用。用户可以通过文本输入与客服进行交流。前端应用利用NLP技术来理解用户的问题,并提取关键信息。然后,它可以根据问题的语义进行匹配,提供相关的解决方案或建议。同时,通过情感分析,前端应用还可以识别用户的情感状态,以更好地满足其需求,提供相应的支持。
2. **智能推荐系统**:前端应用可以利用推荐算法和机器学习技术,根据用户的行为和偏好,提供个性化的推荐内容,如产品推荐、新闻推荐等。比如你是否会有过在某个应用上因为浏览时间相对较长,结果系统不停给你推荐类似的产品的经历?
其实它就是利用推荐算法和机器学习技术根据用户的行为和偏好,提供个性化的内容推荐。这些系统可以分析用户的浏览记录、购买记录、评价以及其他辅助信息(如兴趣爱好、社交关系等),从而为用户推荐他们可能感兴趣的内容或产品。
3. **机器学习和深度学习**:前端应用可以使用机器学习和深度学习模型,在前端设备本地运行的方式进行模型推断和预测。这使得前端应用能够实现一些基于数据的智能功能,如图像识别、语音识别等。比如输入法的语音识别文字,相机的人像识别等。
无论是图像识别还是语音识别,前端的角色通常是获取输入数据(图像或语音),将其传递给相关的处理库或云服务,并处理返回的结果。这些处理可以在前端设备上本地进行,也可以将数据传递到后端进行处理,具体取决于该应用程序的需求和可行性。
比如我们作为前端,现在想实现一个语音识别,我可以先使用浏览器提供的Web Speech API,通过代码启动语音识别,获取用户的语音输入,并将其转化为文本。然后可以使用该文本进行后续的处理和分析。
Web Speech API是一个Web标准,它提供了浏览器原生的语音识别和语音合成功能,使得开发者可以通过JavaScript代码实现在Web应用中与用户进行语音交互的功能。
而当我们谈到前端人工智能时,其实顾名思义,前端人工智能是指将人工智能技术应用于前端开发领域,使前端应用程序具备智能化的能力和功能。在传统的程序开发上,前端开发主要关注用户界面的设计和交互,而前端人工智能的出现为前端应用程序增加了智能化的特性。
作为新时代的产物——前端,世间万物的存在必有它存在的道理。上面我们举例了前端在技术应用中的主要用途,很抽象,甚至对于平时只使用 Vue、React 等 JavaScript 库进行开发的应用程序的同学来说显得格外遥远。但事实上真的这么遥远吗?真的这么不贴近日常的研发工作吗?随着 ChatGPT 的突然爆火,未来的市场逐渐会呈现以下趋势(仅代表个人观点):
人工智能和机器学习在各个领域都发挥着越来越重要的作用。未来程序开发市场可能会看到更多 AI 和 ML 的整合,使开发者能够构建智能化的应用程序和服务。
比如某天公司突然跟你讲:“我想在我的系统上实现一个需求,你要帮我分辨出我们公司的场地哪个时间段人最多。”
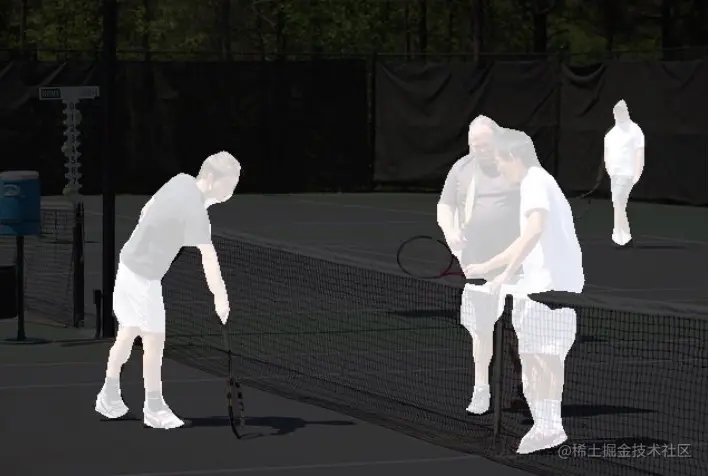
在这个时候你应该怎么做呢?那么我们需要使用人工智能(AI)和机器学习(ML)技术来识别并分离图像中的各种元素。这包括将照片分割成场景,并找出哪些是人,哪些不是;同时还需要分辨24种人体部位中每一个部位对应的像素。
我们首先需要利用这些技术和算法来进行处理。
然后我们可以统计每个时间段内的摄像捕捉图数量,看看哪个时间段的人数最多。
目前百花齐放的大前端时代,前端已经涌现了多个库来辅助我们实现人工智能:
TensorFlow.js:可在浏览器中运行机器学习模型,适用于图像、文本和声音等多种场景。
BrainJS:可以用于创建和训练神经网络,支持多种类型的神经网络。
convnetjs:可在浏览器中进行图像分类、物体检测等任务。
ml5js:可用来创建和训练机器学习模型,适用于各种应用场景,包括图像、文本、音频等。
通过使用这些库和工具,前端开发人员可以将人工智能和机器学习的能力融入到他们的前端应用中,为用户带来更智能、个性化的体验。这种前端人工智能的应用不仅可以提升用户的满意度,还能为企业提供更多商业机会和竞争优势。
所以作为前端开发工程师,了解并学习人工智能和机器学习是非常重要的。虽然你不需要成为AI和ML的专家,但了解如何利用这些技术增强前端应用的能力将对你的工作很有帮助。
在接下来的学习中,我将为你揭开前端人工智能研发的大门,并指导你从基础开始逐步提升。尽管目前前端人工智能可能还未完全达到像ChatGPT那样的完整人工智能模型水平,但这并不妨碍我们使用现有的库和工具来实现一些基本的人工智能功能,以提高前端应用的智能化水平。
随着AI和ML技术在各个领域的不断发展,前端人工智能将在未来扮演更为重要的角色,为前端开发人员创造更多的机会和挑战。